

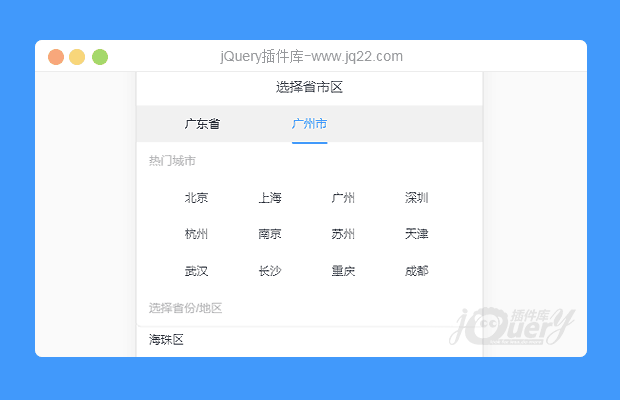
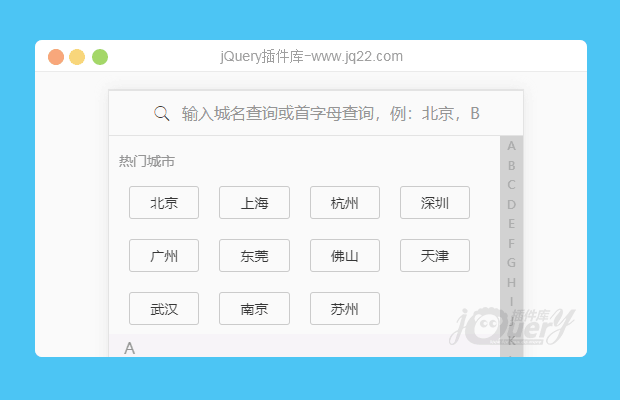
插件描述:这是基于mui框架机场地址选择改版的一个城市选择插件,上面可以添加热门城市自动适应屏幕的宽度和高度
这是一个mui框架经典内部机场选择改版,并且添加了热门城市模块,把机场地址改成了我们常用的城市地址选择
PREVIOUS:
NEXT:
相关插件-选择框,其他导航
讨论这个项目(47)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
(⊙_⊙) 0
2019/12/2 16:27:06
-
增加热门城市越多,城市的首字母出现位置就越在后面,怎么改那个字母出现的位置
①??? 0
2019/8/2 16:00:52
-
如果数据多会不会卡顿
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔