

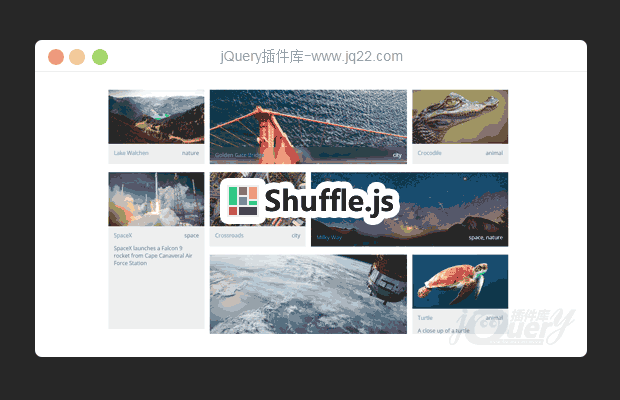
插件描述:国外非常有名的一个洗牌相册,动画自适应,实现完美的布局,从移动端到pc端的完美变化,还可以搜索,过滤等功能。
发布时间:2018-6-8 13:00
使用方法
步骤:
第一步导入css样式:
<link rel="stylesheet" href="style.css">
第二步导入js:
<script src="shuffle.js"></script>
第三步html代码:
<div class="container"> <div class="js-grid my-shuffle"> <figure class="col-6@xs col-12@sm col-3@md picture-item"> <div class="aspect aspect--16x9"> <div class="aspect__inner"><img src="https://picsum.photos/409?image=500" /></div> </div> </figure> <figure class="col-6@xs col-12@sm col-3@md picture-item"> <div class="aspect aspect--16x9"> <div class="aspect__inner"><img src="https://picsum.photos/409?image=501" /></div> </div> </figure> <figure class="col-6@xs col-12@sm col-3@md picture-item"> <div class="aspect aspect--16x9"> <div class="aspect__inner"><img src="https://picsum.photos/409?image=502" /></div> </div> </figure> <figure class="col-6@xs col-12@sm col-3@md picture-item"> <div class="aspect aspect--9x80"> <div class="aspect__inner"><img src="https://picsum.photos/409?image=510" /></div> </div> </figure> <figure class="col-6@xs col-12@sm col-3@md picture-item"> <div class="aspect aspect--16x9"> <div class="aspect__inner"><img src="https://picsum.photos/409?image=503" /></div> </div> </figure> </div> </div>
第四步js代码:
//document.querySelector('.my-shuffle')代表了my-shuffle元素中元素需要洗牌
//itemSelector代表元素需要洗牌
var Shuffle = window.Shuffle;
var myShuffle = new Shuffle(document.querySelector('.my-shuffle'), {
itemSelector: '.picture-item',
buffer: 1,
});完整的属性,官网上很详细,这些需要去翻译一下:
buffer: 0, // 当基于百分比的高度可能不总是完全相同时(以像素为单位)时,它很有用。 columnThreshold: 0.01, // 读取元素的宽度不够精确,可能导致列在值之间跳转。 columnWidth: 0, // 一个静态数字或函数,它返回一个数字,告诉插件列的宽度(以像素为单位)。 delimiter: null, //如果你的组不是json,并且是逗号分隔符,你可以将分隔符设置为','。 easing: 'cubic-bezier(0.4, 0.0, 0.2, 1)', //使用的CSS缓动函数。 filterMode: Shuffle.FilterMode.ANY, // 当使用带有filter()的数组时,如果元素中的任何组都在数组中,则元素将通过测试。使用“全部”时,如果所有组都在数组中,则该元素只会通过。 group: Shuffle.ALL_ITEMS, // 初始过滤器组。 gutterWidth: 0, // 一个静态数字或函数,告诉插件列之间的间距有多大(以像素为单位)。 initialSort: null, // 可以使用排序对象初始化Shuffle。这是与排序方法相同的对象。 isCentered: false, //尝试将每行中的网格项目居中。 itemSelector: '*', //例如“.picture项目”。 roundTransforms: true, //是否舍入translate(x,y)中使用的像素值。这通常避免模糊。 sizer: null, // Element or selector string. Use an element to determine the size of columns and gutters. speed: 250, //转换/动画速度(毫秒)。 staggerAmount: 15, // 每个项目的转换延迟偏移量(以毫秒为单位)。 staggerAmountMax: 150, //最大交错延迟(以毫秒为单位)。 throttle: throttle, // 默认情况下,shuffle会限制调整大小事件。这可以更改或删除。 throttleTime: 300, // 可以在调整大小(毫秒)时调用shuffle的频率。 useTransforms: true, //是否使用变换或绝对定位。
第一次发插件,不好的地方请多多包含。
PREVIOUS:
NEXT:
相关插件-筛选及排序,图片展示,布局
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔