

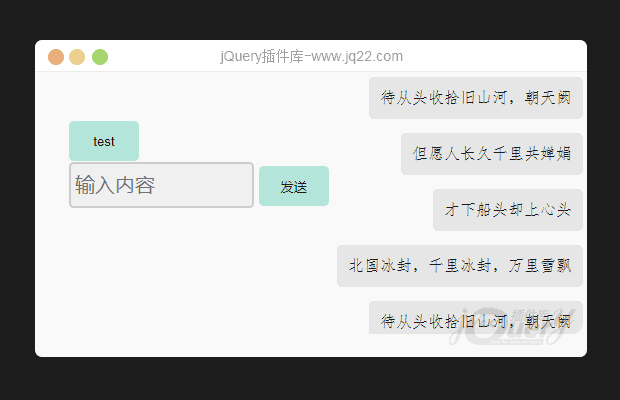
插件描述:屏幕右下角类型的留言区,位置可以改变,用于主页的一些流言模板
更新时间:2018-6-27 18:00:16
更新说明:修改了动画的效果,还有显示的数量,优化效果
后台模拟数据留言区。
只需要提供一个json格式的数据就好。
数据格式为以Object为对象的数组:
var data = [{
url: "javascript:void(0)",
text: "北国冰封,千里冰封,万里雪飘"
},
{
url: "javascript:void(0)",
text: "待从头收拾旧山河,朝天阙"
},
{
url: "javascript:void(0)",
text: "但愿人长久千里共婵娟"
},
{
url: "javascript:void(0)",
text: "才下船头却上心头"
}];数据源的位置在data.js文件中修改,默认初始了一些数据。
PREVIOUS:
NEXT:
相关插件-丰富的输入

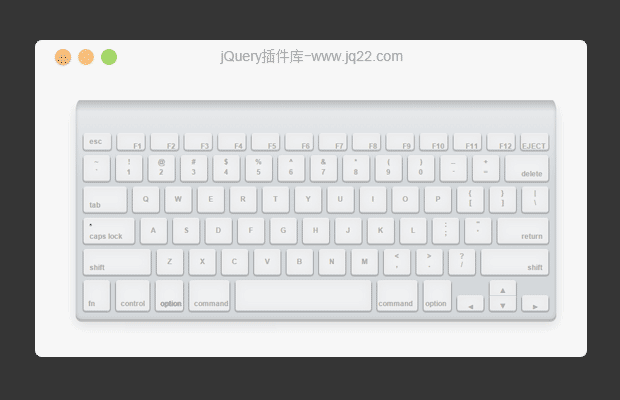
纯CSS3打造逼真的苹果(Apple)电脑键盘
这是一款使用纯CSS3制作的效果非常逼真的苹果(Apple)电脑键盘效果。该苹果电脑键盘可以通过按真实键盘上的相应键来触发虚拟键盘上的键,按键被按下时有逼真的动画效果。
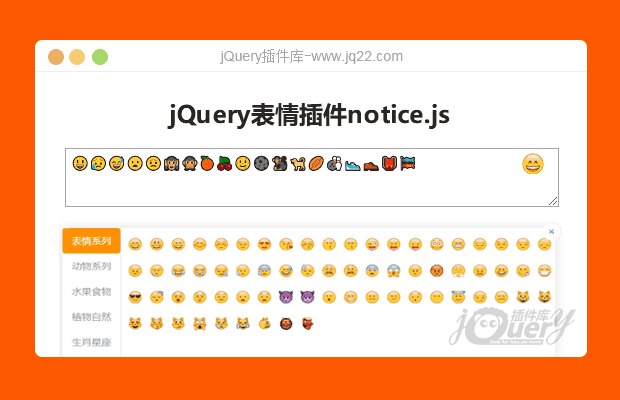
丰富的输入
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔