

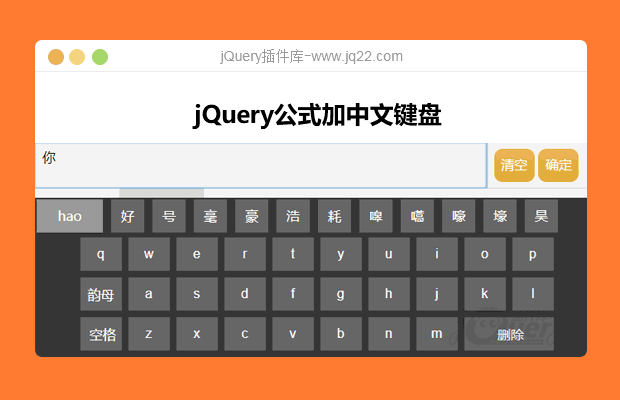
插件描述:集合mathquill公式输入和中英文标点符号输入键盘,主要适配pad端
使用方法
1、引入样式和依赖js
<link rel="stylesheet" href="./css/mathquill.css"> <link rel="stylesheet" href="./css/keyboard.css"> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="./js/jquery.slimscroll.min.js"></script> <script src="./js/chinese-pynsimpl.js"></script> <script src="./js/mathquill.min.js"></script>
修改键盘样式去keyboard.css里面修改,所有样式都可以随意修改
2、引入键盘逻辑js
<script src="./js/keyboard.js"></script>
功能都写在keyboard.js
(1)配置mathqill.js:
var config={
spaceBehavesLikeTab: true,
leftRightIntoCmdGoes: 'up',
restrictMismatchedBrackets: true,
sumStartsWithNEquals: true,
supSubsRequireOperand: true,
autoSubscriptNumerals: true,
handlers: {
edit: function(){
},
},
restrictMismatchedBrackets: true
};可百度mathqill官网自行配置
(2)实例化
var MQ = MathQuill.getInterface(2);
var mathField = MQ.MathField($("#txt_latex")[0], config);其他方法不一一赘述,js里面注释的很清楚,pad端使用不会弹起原生键盘,如果觉得公式不全请自行查找相应latex公式写入页面布局的dom上。
PREVIOUS:
NEXT:
相关插件-丰富的输入
讨论这个项目(18)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
不知名行为艺术家 0
2020/4/3 11:25:58
-
f再按其它字母都会在中间自增一个空格
木南 0
2018/12/13 11:43:39
-
下划线点不了为什么
木南 0
2018/10/24 12:01:17
-
为啥不是input ,输入框呢,我要怎么改写呢
英宇 0
2018/6/22 14:00:13
-
手写功能没有添加,要依赖服务端解析,目前没有找到免费的解析服务,先保留手写。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔