

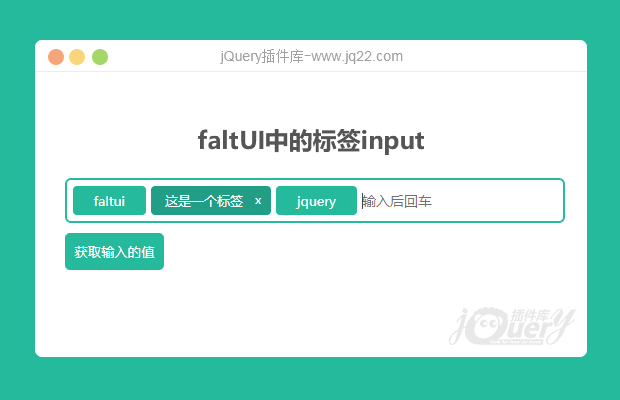
插件描述:从faltui中提取的标签input
只提取了flatui中的标签input 没有其他多余代码,引入即可食用
PREVIOUS:
NEXT:
相关插件-标签,自动完成
讨论这个项目(27)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
muyishixn 0
2020/11/3 14:06:35
-
这个是基于bootstrap的吗,还是原生的啊?
a'╃24H秒?/名片 0
2019/8/3 16:38:51
-
不能回显?就很难受啊
qq876532454 0
2018/12/10 20:39:17
-
怎么回显
ccchengloong 0
2018/12/2 21:19:50
-
我想在 js中动态追加 标签,但是之追加了样式,删除没生效,请问怎么处理
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔