

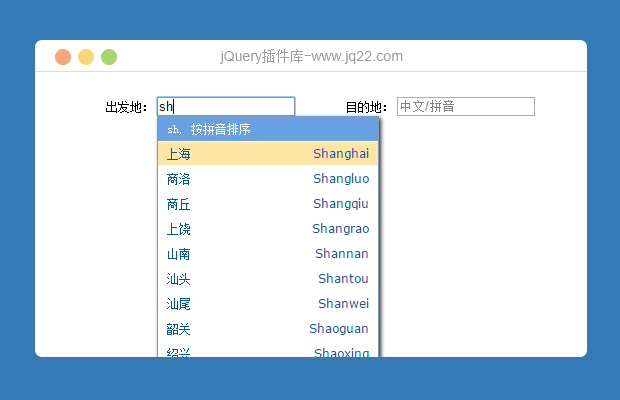
插件描述:点击输入框可以输入任意值;点击右边的小箭头,弹出下拉列表选择
1、本插件是由 input + ul 组合的;
2、点击右边的小箭头,弹出无序列表,即下拉列表;
3、传值,点击任意的下拉列表的选项,把该属性传值到input的value里面;
4、数据交互,不管是输入的,还是下拉选择的,都是存在input的value里面,通过value值交互数据
4、点击空白地方,隐藏无序列表;
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
舞空空 0
2020/5/23 23:59:48
-
<input type="hidden" name="show[]" value="title">
<input type="hidden" name="hh[]" value="LK">
<input id="loca-map" name="keyboard[]" type="text">
这样的表单怎么赋值啊
Deepspace 0
2018/11/7 1:18:37
-
你好,这个如果是input框的话,我想把我查询出来的待选值,怎么赋值进去呢?
奋斗的小草 0
2018/10/11 10:46:53
-
这个想法及实现挺好的,不过,如果能够直接进行封装,然后引用就更好了,封装之后的js能够进行方便的引用,如果作者看到了,并且有时间的话,可以尝试封装一下,谢谢
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔