

插件描述:H5Slides 是基于HTML5技术的幻灯片编辑、播放、控制的全套方案。H5Slides希望通过HTML5的技术,成为用户编辑、播放、控制幻灯片这一系列行为的全套方案的提供者。幻灯演示将会变得更自如,更轻便,更开放,更易于分享。
H5Slides 是基于HTML5技术的幻灯片编辑、播放、控制的全套方案。H5Slides希望通过HTML5的技术,成为用户编辑、播放、控制幻灯片这一系列行为的全套方案的提供者。幻灯演示将会变得更自如,更轻便,更开放,更易于分享。
 特点
特点
- 它是HTML5的!
- 我们不需要臃肿的Powerpoint也可以自由的制作和演示幻灯片
- 我们可以自由的在各种设备上进行幻灯演示
- 我们可以自由扩展幻灯片的制作工具和播放环境
- 它可以很自由很方便的传播
它不是……
- 它不是个重量级选手
- 它不是个全能型选手
- 它不是PPT,而是H5Slides!
运行方式运行环境H5Slides支持所有的webkit内核浏览器(safari/maxthon/chrome),这包括Safari for iPad版本的触摸操作。允许用户上传图片,并设置为幻灯片背景等。
我们对于非webkit内核的浏览器也非常尊重,我们接下来会有一些兼容其他内核的打算。感兴趣的朋友可以移步到项目进展和规划的章节了解情况或参与其中。
运行步骤
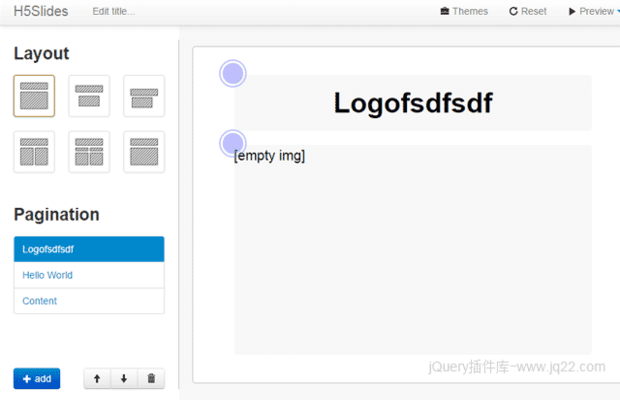
- 用webkit内核浏览器打开源代码中的index.html即可运行;
- 在新打开的界面中,我们可以自由编辑幻灯片的内容和样式;
- 点击右上角的“播放”按钮,可以进入播放器模式,播放我们之前编辑好的幻灯片;
- 如果想重新编写一个全新的幻灯片,可以点击右上角的“重做”按钮。
PREVIOUS:
NEXT:
相关插件-布局,幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔