

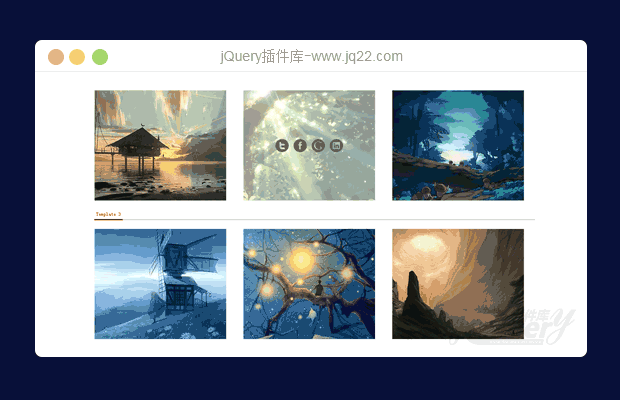
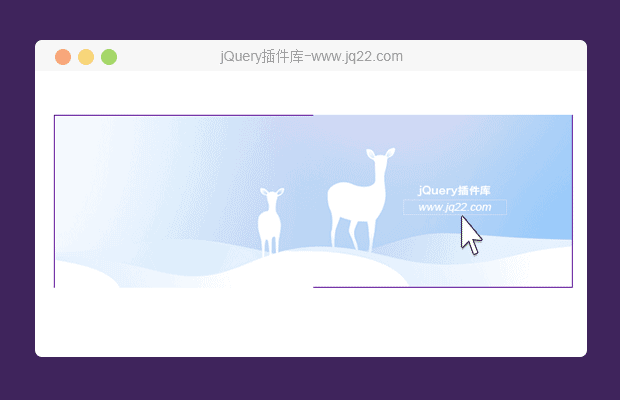
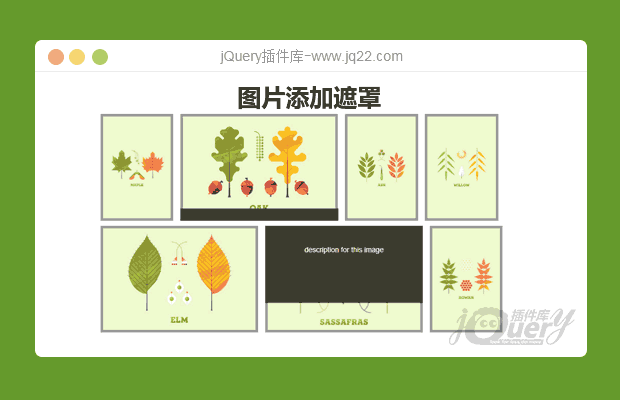
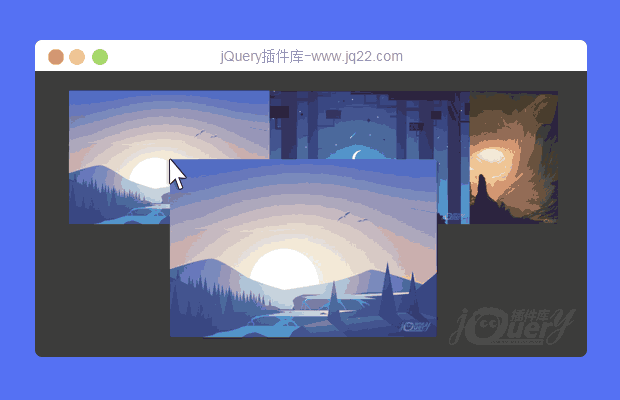
插件描述:移入图片将图片放大,解决图片在角落时错位的问题
使用方法
引入jq
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
结构:
<div> <div> <img src="img/1.jpg" bigUrl="img/1.jpg" alt=""> </div> <div> <img src="img/2.jpg" bigUrl="img/2.jpg" alt=""> </div> <div> <img src="img/3.jpg" bigUrl="img/3.jpg" alt=""> </div> <div> <img src="img/4.jpg" bigUrl="img/4.jpg" alt=""> </div> <div> <img src="img/5.jpg" bigUrl="img/5.jpg" alt=""> </div> <div> <img src="img/6.jpg" bigUrl="img/6.jpg" alt=""> </div> <div> <img src="img/6.jpg" bigUrl="img/6.jpg" alt=""> </div> <div> <img src="img/6.jpg" bigUrl="img/6.jpg" alt=""> </div> <div> <img src="img/6.jpg" bigUrl="img/6.jpg" alt=""> </div> </div>
PREVIOUS:
NEXT:
相关插件-悬停,图片展示
讨论这个项目(11)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔