

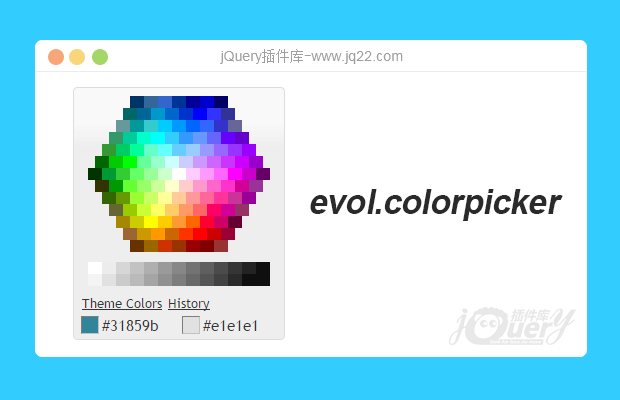
插件描述:基于Material Design,漂亮美丽的多主题调色盘。
更新时间:2019-02-06 20:46:14
更新说明:重新写了一个圆盘构造器,生成的圆盘没有旧版本的小瑕疵:阴影被其它色块覆盖。
使用了更合理的事件代码,使其它开发者(包括自己)可以更快速的理解并修改。
预览时预览框内按钮会显示强调色,而不是旧版的主色,接近Material Design规范。
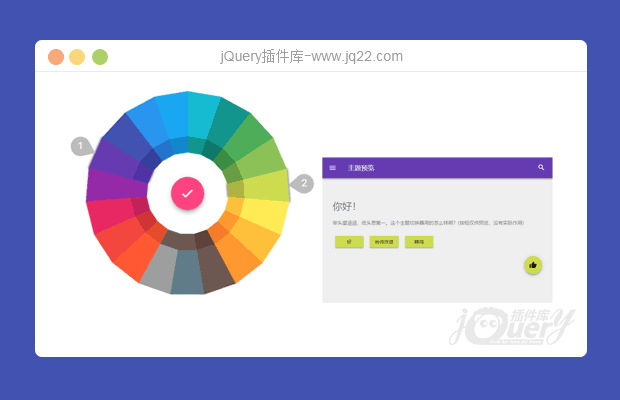
MDUI是个很棒的前端框架,它支持多种配色主题。但是,即使是MDUI的官网,主题切换器也十分的简陋,仅仅是单选而已。
但是有了这个调色盘的存在,主题的切换变得更加容易了,同样,你还可以稍加修改让它把主题数据存储在localStorage里,或者上传到服务器里。
调色盘从MDL官网上拷贝下来,然后对样式进行修改,使其兼容响应式,在点击时还会将选择的颜色输出到console。
而且在选择后还支持先预览,再点击应用按钮保存(如要自动保存请自行修改)。
总之,喜欢就好啦~有BUG也可以和我说= ̄ω ̄=
PREVIOUS:
NEXT:
相关插件-拾色器,布局

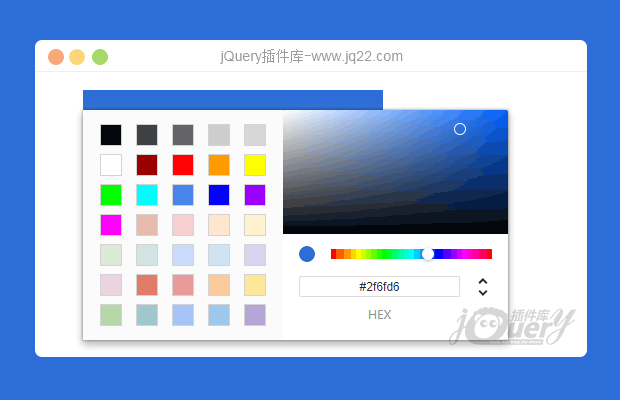
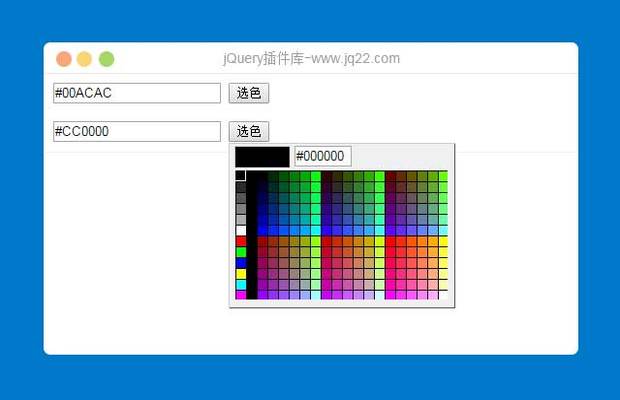
jQuery拾色器插件bigcolorpicker
颜色拾取器(又名取色板)是为了方便用户在一些需要使用颜色的WEB应用中直观的选择所需的颜色,如论坛发帖时使用的编辑器中就应用到了颜色拾取器。本文将给大家介绍一款非常好用的基于jQuery的颜色拾取器,它可以轻松便捷的应用到你的项目中去。
拾色器
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔