

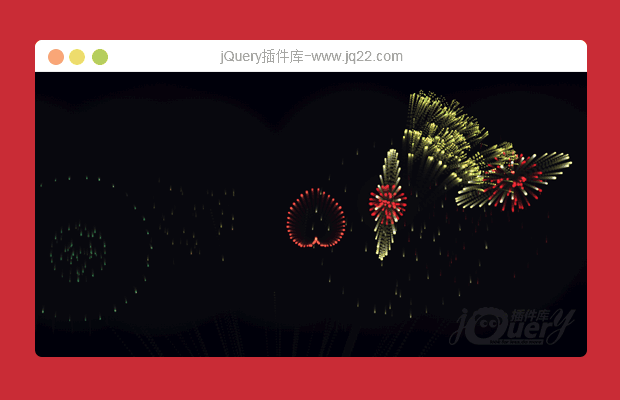
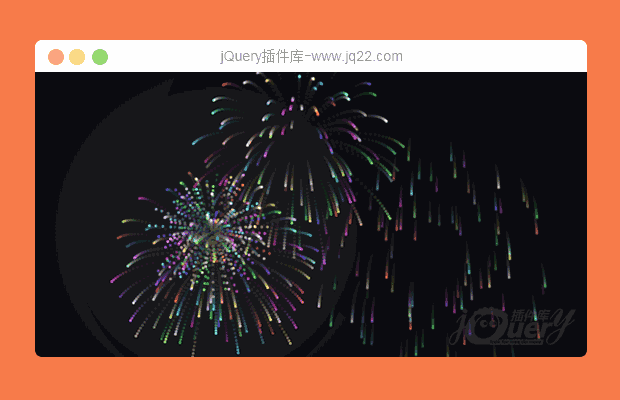
插件描述:canvas仿烟花效果,代码注释全
发布时间:2018-7-12 1:10
canvas仿烟花效果,预设了圆形,椭圆形,桃心形,一箭穿心形和自定义形状烟花,代码注释全,自定义程度高.
PREVIOUS:
NEXT:
相关插件-动画效果

3D签到墙 threejs(使用元素周期表修改)
采用threejs官方demo的元素周期更改的,展示为图片,可自动更换或手动更换,目前为旋转状态;模拟推送用户可以优化随机更改图片应该会更好点。
动画效果
讨论这个项目(31)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
曾?丿?咿 0
2019/1/31 13:58:00
-
背景能换成一张图片吗?需要把烟花效果放在图片上。
螭吻 0
2019/1/25 11:26:00
-
全屏之后canvas画布没有随屏幕大小变化而变化,如何解决?求解各位大神
西瓜3
2019/1/25 11:41:13
修改方法
先Css样式增加
<style>
*{padding: 0px;margin: 0px;}
body,html{overflow: hidden;width: 100%;height: 100%}
canvas{width: 100%;height: 100%}
</style>修改html中
<canvas id="canvas" width="500" height="500"></canvas>
当前宽高写死,改成
<canvas id="canvas"></canvas>
宽高由样式控制全屏
修改js代码
canvas.width = $(window).width() - 15; canvas.height = $(window).height() - 20;
改为以下,
canvas.width = $(window).width() ; canvas.height = $(window).height();
个人认为这样更合理,方便加入到任意容器内。
天 0
2018/11/26 12:26:39
-
博主大佬你好,我下载了之后发现字改不了。请问怎么生成自定义的汉字呢。好像得改Firework中word_matrix数组
chiwanchao521 0
2018/8/8 17:25:26
-
怎么获取jq币
潇潇 0
2018/7/26 11:31:41
-
这个烟花的文字都几乎超出屏幕了,字体看不完整,怎么可以才能完整的看到烟花文字呢?求解决
明月半倚深秋 0
2018/7/13 8:48:18
-
很卡CPU直线上升。。。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔