

插件描述:jquery.SlidingBlock.js是一款基于jQuery的滑块伴随鼠标移动的水平方向菜单导航条插件,可以根据喜好进行个性化的UI定制。 兼容性:支持Chrome、Safari、Firefox、IE8+ 等主流浏览器。
更新时间:2018/7/18 上午11:14:48
更新说明:添加css样式说明、Javascript使用方法
发布时间:2018-7-15 10:44
一、插件说明
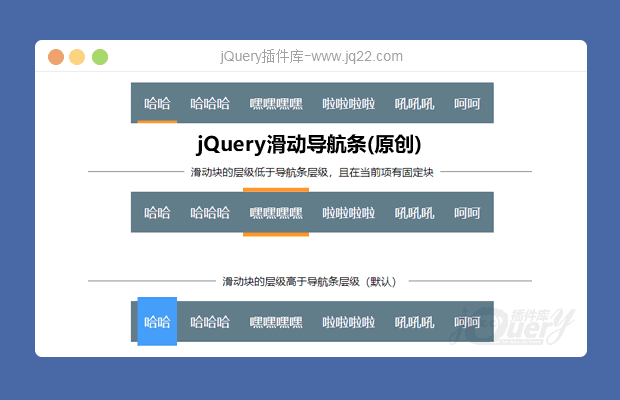
jquery.SlidingBlock.js是一款基于jQuery的滑块伴随鼠标移动的水平方向菜单/导航条插件,可以根据喜好进行个性化的UI定制
使用jQuery 1.7以上版本
兼容性:支持Chrome、Safari、Firefox、IE8+ 等主流浏览器
PC端使用
鼠标在菜单项中快速划过,默认会有300ms延迟触发滑块滑动
参数说明
二、默认参数说明
event_type:'mouseenter' (默认触发滑动块事件)
cur_idx: 0 (当前导航项的index 值)
cur_class:'current' (当前导航项的class)
slider_tm: 400 (滑块滑动时间)
delay_tm: 300 (鼠标在元素上快速移入移出的时候不触发元素的滑块滑动,而当鼠标移入元素,并停留超过300毫秒,便触发滑块滑动)
slider_h: '4px' (滑块高度 需要写单位)
slider_btm: 0 (滑块bottom 定位 需要写单位)
slider_class:'sliding-block' (滑块的通用class)
before_show:true (滑块展示在前)
cur_show:false (滑块滑动过程中,当前导航项下有固定滑块)
ele_inner:'ul' (默认导航结构 ul>li>a)
ele_child:'li' (默认导航结构 ul>li>a)
三、使用说明
引入相关文件
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/jquery.SlidingBlock.js" type="text/javascript" charset="utf-8"></script>
html结构
<div> <div id="nav_0"> <ul> <li><a href="javascript:;">哈哈</a></li> <li><a href="javascript:;">哈哈哈</a></li> <li><a href="javascript:;">嘿嘿嘿嘿</a></li> <li><a href="javascript:;">啦啦啦啦</a></li> <li><a href="javascript:;">吼吼吼</a></li> <li><a href="javascript:;">呵呵</a></li> </ul> </div> </div>
PREVIOUS:
NEXT:
相关插件-水平导航,滑块和旋转
讨论这个项目(10)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Ttyaa 0
2019/11/19 0:47:27
-
点击以后怎样改变滑块位置呢?点击以后滑块固定到点击项
今夜酷寒,不宜裸 0
2018/7/16 11:30:34
-
css样式代码都没给怎么会有效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔