

插件描述:jQuery手机端查看图片,滑动切换
更新时间:2018/7/26 上午13:10:43
更新说明:简化代码,更新背景颜色,以及流畅度
引用swiper
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="js/rem.js"></script> <link rel="stylesheet" type="text/css" href="css/swiper.min.css"/> <script type="text/javascript" src="js/swiper.min.js"></script>
放大的DEMO
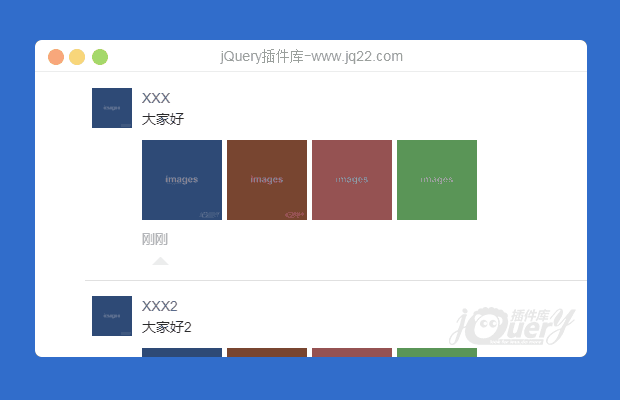
<div id="list"> <ul> <li> <div class="po-avt-wrap"> <img class="po-avt data-avt" src="http://www.jq22.com/img/cs/500x500-1.png"> </div> <div class="po-cmt"> <div class="po-hd"> <p class="po-name"><span class="data-name">XXX</span></p> <div class="post"> <p>大家好</p> <p> <img class="list-img" src="http://www.jq22.com/img/cs/500x500-1.png" style="height: 80px;"> <img class="list-img" src="http://www.jq22.com/img/cs/500x500-2.png" style="height: 80px;"> <img class="list-img data-avt" src="http://www.jq22.com/img/cs/500x500-3.png" style="height: 80px;"> <img class="list-img data-avt" src="http://www.jq22.com/img/cs/500x500-4.png" style="height: 80px;"> </p> </div> <p class="time">刚刚</p> <div class="tc1"> <img class="c-icon" src="images/c.png"> <div class="tc2"><span class="zan"><span>赞</span></span> <span class="pinglun"><span>评论</span></span></div> </div> </div> <div class="r"></div> </div> </li> </ul> </div>
需要有一定的JS基础即可更改为你想要的效果
PREVIOUS:
NEXT:
相关插件-图片展示,幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔