

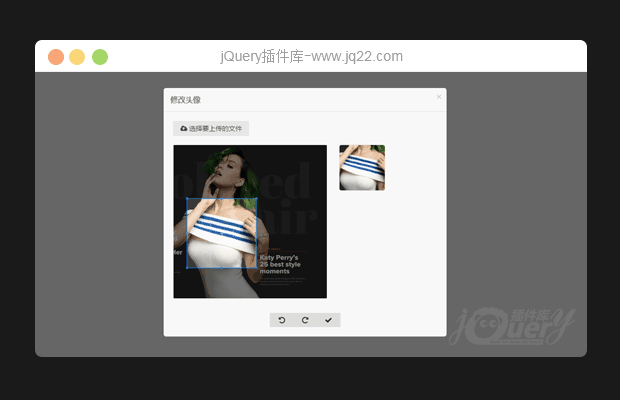
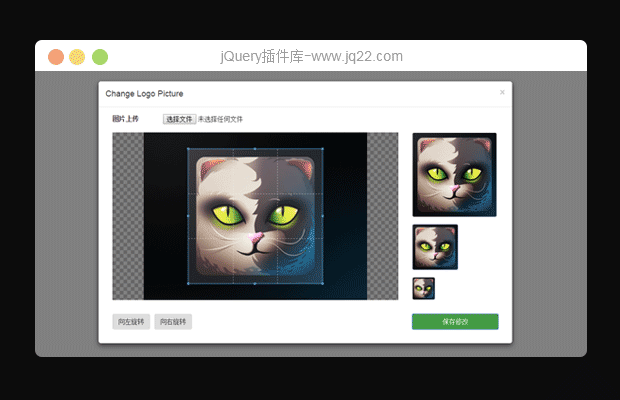
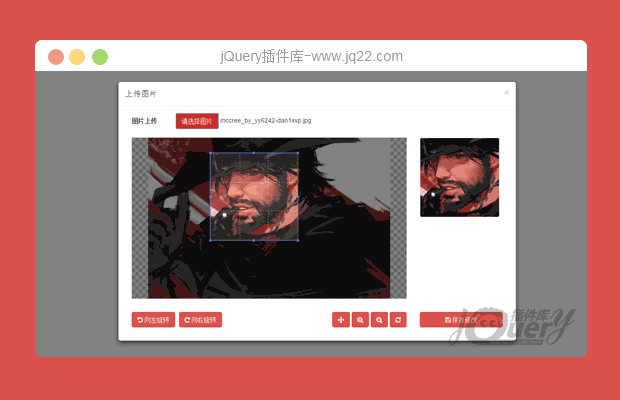
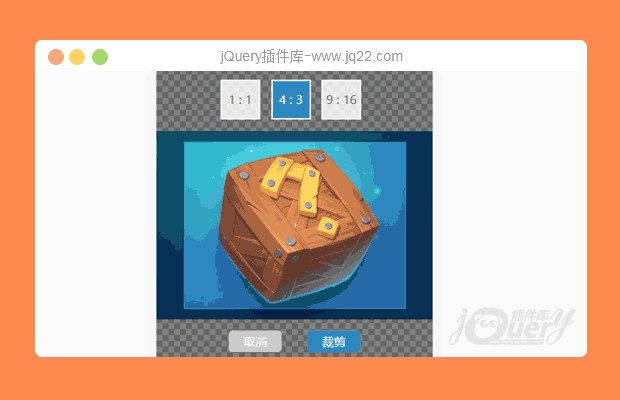
插件描述:适应于手机端上传图片的功能,附带上传图片裁剪功能
// 显示裁剪框
PictureEdit.prototype.showCropBox = function() {
this.cropBox.show();
this.btnGroup.show();
this.cropGroup.show();
};
// 隐藏裁剪框
PictureEdit.prototype.hideCropBox = function() {
this.cropBox.hide();
this.btnGroup.hide();
this.cropGroup.hide();
this.preImg.cropper('destroy');
};
// 处理上传图片(选择裁剪比例)
PictureEdit.prototype.changeCropScale = function() {
var that = this;
that.cropGroup.on('change', 'input', function() {
var scale = this.value.split('/');
that.preImg.cropper('destroy');
that.preImg.cropper($.extend(that.cropOption, {
aspectRatio: scale[0] / scale[1]
}));
});
};
// 处理上传图片(裁剪,缩放)
PictureEdit.prototype.crop = function() {
var that = this;
// 取消裁剪
that.cancel();
// 确认裁剪
that.cropBtn.click(function() {
that.addPics();
that.hideCropBox();
});
};
// 取消上传图片
PictureEdit.prototype.cancel = function() {
var that = this;
that.cancelCropBtn.click(function() {
that.hideCropBox();
});
};
// 生成上传图片的key
PictureEdit.prototype.getFileKey = function() {
var str = '0123456789abcdefghijklmnopqrstuvwxyz',
n = str.length,
key = "",
i = 1;
while (i < n) {
var a = Math.floor(n * Math.random());
key += str.charAt(a);
i++;
}
return key
};
// 添加上传的图片
PictureEdit.prototype.addPics = function() {
var thumb = $('<div ><i>x</i></div>'),
key = this.getFileKey(),
data = '';
this.cropImg = this.preImg.cropper('getCroppedCanvas', {
width: 200,
height: 200
});
data = this.cropImg.toDataURL();
thumb.css('backgroundImage', 'url(' + data + ')').attr('key', key);
thumb.Before(this.uploadBtnWrap);
this.pics[key] = data.split(',').pop();
};
// 删除上传的图片
PictureEdit.prototype.delPics = function() {
var that = this;
that.imageWrap.on('click', 'i', function() {
var parent = $(this).parent('.item'),
key = parent.attr('key');
parent.remove();
that.pics[key];
});
};
// 获取全部base64数据
PictureEdit.prototype.getPicsData = function() {
var arr = [];
$.each(this.pics, function(i, n) {
arr.push(n);
});
return arr.join(',');
};
PREVIOUS:
NEXT:
相关插件-上传

图片上传插件zyupload java版实例代码
本插件经本人多次修改完善,功能齐全,支持多图片上传、拖拽上传、剪辑、编辑,上传预览,编辑获取默认值等功能,并且每一个功能对应一个demo,简单易懂,方便学习修改
上传
讨论这个项目(25)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
LJM728 1
2019/5/19 13:46:03
Base64串传到服务器+号被替换,将base64编码后的数据再进行urlencode编码,然后再进行传递就可以了
var imageABase64 = ‘data:image/jpeg;base64,/9j/4AAQSkZJRgA………………+………+ADFRGG…’; imageABase64 = encodeURIComponent(imageABase64); /#后台如果不是UTF-8好像还需要request.setCharacterEncoding(“UTF-8”);
血的教训,如果不先编码在传输,会造成生成的图片为空白或者颜色混乱
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔