

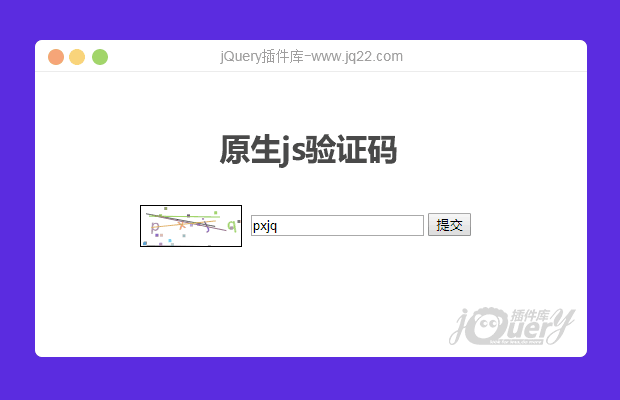
插件描述:19,AZ随机生成验证码,且颜色及形状随机改变
使用方法
引用jquery库和jquery.code.js
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/jquery.code.js"></script>
html
<input type="text" placeholder="验证码"> <span title='点击切换'></span>
js
$(function() {
// 自定义验证码个数
$('.code').createCode({
len: 6
});
});
// 前面输入框失去焦点验证
$('.input-code').blur(function() {
if ($(this).val().toLowerCase() != $('.code').children('input').val().toLowerCase()) {
alert('验证码不正确')
} else {
alert('验证通过')
}
})
PREVIOUS:
NEXT:
相关插件-验证
讨论这个项目(18)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
胡不归 0
2021/10/27 14:37:07
-
怎么分享呢
Cecile 0
2019/5/10 16:41:22
-
很好用谢谢 但如果要让错误讯息直接显示在html上要怎麽做呢? 还有有没有办法是 使用填写错误后 直接换验证码的?
迷失 0
2018/11/16 11:43:12
-
按照提示js下载了,其余的代码加载在登录页面了,验证码没出来,验证码验证也无效,不知道哪里没弄好
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔