

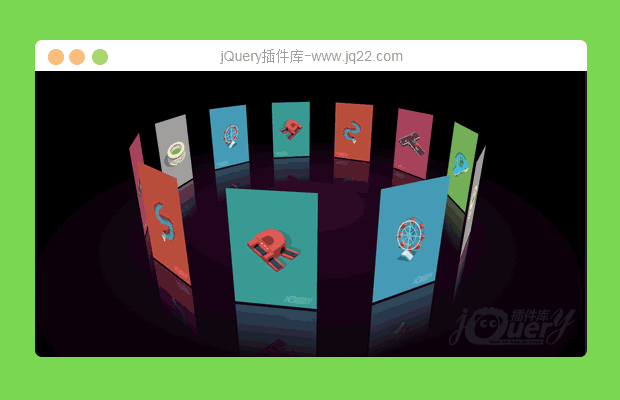
插件描述:js实现3D拖动相册,照片出现动画,照片拖动动画,照片底部投影
简单方便,解压打开即可。
js实现3D拖动相册,照片出现动画,照片拖动动画,照片底部投影更显3D效果。
总共一百来行代码,文件注释完善,修改简单。
#wrap {
width:120px;
/*133:200 4:6 */
height:180px;
margin:0 auto;
position:relative;
/*搭建3D效果必须的两个属性:一个变换风格变3d,一个场景景深800px*/
transform-style:preserve-3d;
transform:rotateX(-10deg) rotateY(0deg);
}
#wrap img {
width:100%;
height:100%;
position:absolute;
border-radius:1px;
transform:rotateY(0deg) translateZ(0px);
/*倒影:朝向 偏移 遮盖*//*线性渐变(从哪里开始,开始时候的颜色,结束时候的颜色)*/
-webkit-box-reflect:below 5px -webkit-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,0.5) 100%);
}
#wrap p {
width:1200px;
height:1200px;
background:-webkit-radial-gradient(center center,600px 600px,rgba(244,23,234,0.2),rgba(0,0,0,0));
border-radius:100%;
position:absolute;
left:50%;
top:102%;
margin-left:-600px;
margin-top:-600px;
transform:rotateX(90deg);
}// 拖拽:三个事件-按下 移动 抬起
//按下
document.onmousedown = function(ev) {
ev = ev || window.event;
//鼠标按下的时候,给前一点坐标赋值,为了避免第一次相减的时候出错
lastX = ev.clientX;
lastY = ev.clientY;
//移动
this.onmousemove = function(ev) {
ev = ev || window.event;
clearInterval(timer);
nowX = ev.clientX; // clientX 鼠标距离页面左边的距离
nowY = ev.clientY; // clientY ………………………………顶部………………
//当前坐标和前一点坐标差值
minusX = nowX - lastX;
minusY = nowY - lastY;
//更新wrap的旋转角度,拖拽越快-> minus变化大 -> roY变化大 -> 旋转快
roY += minusX * 0.2; // roY = roY + minusX*0.2;
roX -= minusY * 0.1;
oWrap.style.transform = 'rotateX(' + roX + 'deg) rotateY(' + roY + 'deg)';
/*
//生成div,让div跟着鼠标动
var oDiv = document.createElement('div');
oDiv.style.cssText = 'width:5px;height:5px;background:red;position:fixed;left:'+nowX+'px;top:'+nowY+'px';
this.body.appendChild(oDiv);
*/
//前一点的坐标
lastX = nowX;
lastY = nowY;
}
PREVIOUS:
NEXT:
相关插件-拖和放,图片展示
讨论这个项目(106)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔