

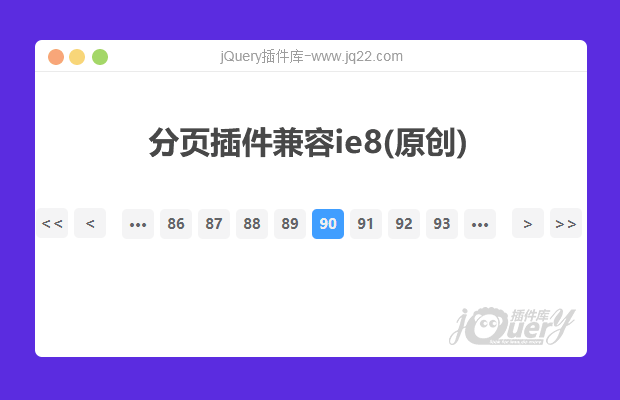
插件描述:兼容IE8的分页插件,简单易用。
使用方法
前提需引入jquery.js
var onPagechange = function(page){
console.log('当前点击页码',page);
}
var obj = {
wrapid:'wrap1', //页面显示分页器容器id
total:18891,//总条数
pagesize:10,//每页显示10条
currentPage:1,//当前页
onPagechange:onPagechange,
//btnCount:7 页数过多时,显示省略号的边界页码按钮数量,可省略,且值是大于5的奇数
}
pagination.init(obj);
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(11)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
ミ╊晴天 0
2018/11/12 16:14:20
-
在不刷新页面的情况下 重新调用 init 的话 会重复bind事件 怎么解决 ?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔