

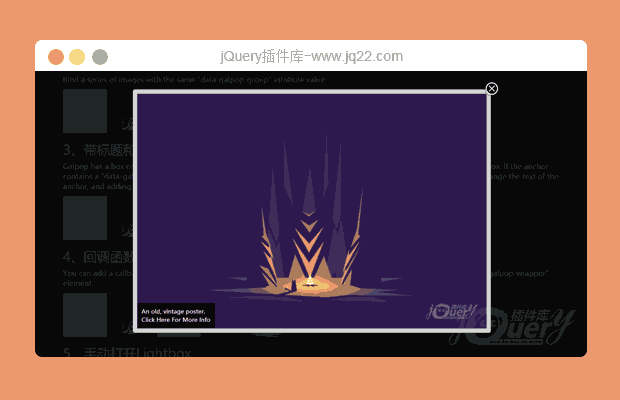
插件描述:Galpop是一个创建图像库的jQuery插件。可以使用左右箭头键控制它,并使用您的浏览器自动调整大小。
如何安装
1.链接文件
除了jQuery库之外,Galpop Image Gallery还有一个.js和一个.css文件。
<!-- 包括样式表--> <link type="text/css" href="css/jquery.galpop.css" rel="stylesheet" media="screen" /> <!--包含jQuery--> <script src="http://code.jquery.com/jquery-latest.js"></script> <!--包括图库插件--> <script type="text/javascript" src="js/jquery.galpop.min.js"></script>
2.创建HTML
创建链接到弹出图像的锚点。您应该向锚点添加“data-galpop-group”属性,该属性将对所有图像进行分组,以便您可以使用下一个和上一个按钮。
<a href="images/image-1-large.jpg" class="galpop" data-galpop-group="gallery" title="first image"> <img src="images/image-1-tb.jpg" alt="first image thumbnail" /> </a> <a href="images/image-2-large.jpg" class="galpop" data-galpop-group="gallery" title="second image"> <img src="images/image-2-tb.jpg" alt="second image thumbnail" /> </a> <a href="images/image-3-large.jpg" class="galpop" data-galpop-group="gallery" title="third image"> <img src="images/image-3-tb.jpg" alt="third image thumbnail" /> </a> <a href="images/image-4-large.jpg" class="galpop" data-galpop-group="gallery" title="forth image"> <img src="images/image-4-tb.jpg" alt="forth image thumbnail" /> </a> <a href="images/image-5-large.jpg" class="galpop" data-galpop-group="gallery" title="fifth image"> <img src="images/image-5-tb.jpg" alt="fifth image thumbnail" /> </a>
3.调用插件
在HTML标记之后启动插件。
$('.galpop').galpop();
PREVIOUS:
NEXT:
相关插件-图片展示,幻灯片和轮播图,弹出层

JQUERY全屏撕裂幻灯片-FULLSCREEN-SLIT-SLIDER
fullscreen-slit-slider由 jQuery 和 css3 打造而成。为我们提供了一个全屏的撕裂效果的幻灯片,接下来我就为大家讲解以下相关的用法。
图片展示
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔