

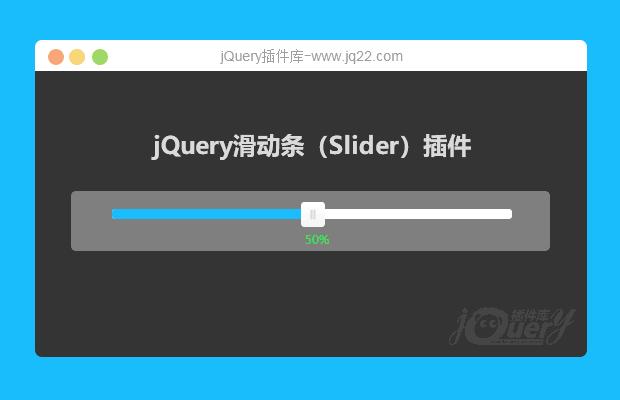
插件描述:这是一个jQuery滑动条(Slider)插件,简单易用,自持自定义样式。
JackWeiSlider
这是一个jQuery滑动条(Slider)插件,简单易用,自持自定义样式。
1、函数(Method)
enable():
允许鼠标拖动,默认允许。
disEnable():
禁止鼠标拖动。
setText(text):
设置提示文字,默认显示当前进度百分比。
setProgress(progress):
设置初始进度,默认为0.3,按归一化计算。
setOnStartDragCallback(callback):
设置开始拖动事件监听。
setOnDragCallback(callback):
设置拖动事件监听,返回当前进度比例。
setOnStopDragCallback(callback):
设置停止拖动事件监听。
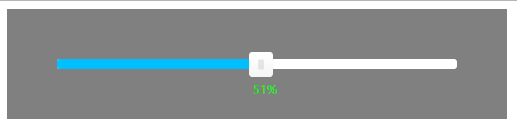
2、开发示例
实际效果

<div id="sliderParent" style="padding: 50px;background-color: gray;display: inline-block;">
var option = {
color: 'deepskyblue',
width: '400px',
progress: 0.3,
handleSrc: 'img/slider_handle.png',
isCustomText: false
};
$('#sliderParent')
.jackWeiSlider(option)
// .setText('2018-4-5 02:39:00')
.setProgress(0.6)
.setOnStartDragCallback(function() {
console.log('start');
})
.setOnDragCallback(function(p) {
console.log(p);
})
.setOnStopDragCallback(function() {
console.log('stop');
});
PREVIOUS:
NEXT:
相关插件-拖和放,滑块和旋转
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
helloworldZhong 0
2019/1/2 15:19:52
-
楼主想问一下 使用多个滚动条 一个变化 其他都跟着变化 怎么决绝
dreamsqin 0
2018/9/6 16:44:30
-
个人感觉是:
按钮的位置依赖了鼠标的位置,
再加上楼主设置了上下限,
所以快速拉动的时候超出限制不能达到100%,
如果速度再快一点甚至会直接卡在中间~ 回复
leoxsc 0
2018/8/13 17:18:37
-
有个漏洞就是快速将滑块拉到最左端或最右端,无法回到0%和100%
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔