

插件描述:css样式加jquery方法调用,代码注释非常全
直接把代码粘贴到代码中,确定class名不冲突,并加以定位就可以自由使用。
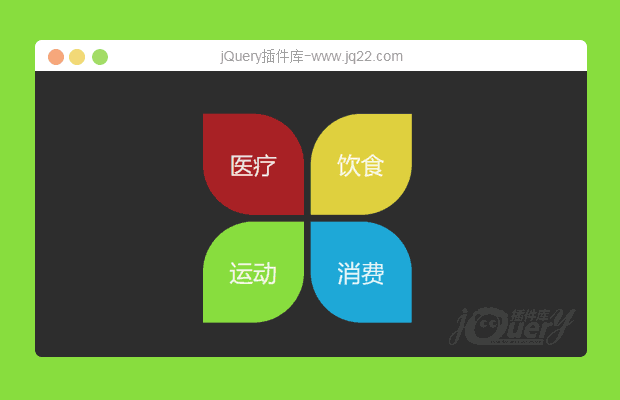
点击叶片,改变形状,改变背景颜色
PREVIOUS:
NEXT:
相关插件-背景,动画效果
讨论这个项目(14)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
曲终人散 1
2018/12/18 16:42:35
个人感觉可以简化下代码
<main> <div class="one" data-name="one" data-bgcolor="rgba(247, 114, 114, 0.986)">医疗</div> <div class="two" data-name="two" data-bgcolor="rgb(245, 245, 129)">饮食</div> <div class="three" data-name="three" data-bgcolor="rgb(193, 245, 115)">运动</div> <div class="four" data-name="four" data-bgcolor="rgb(133, 219, 245)">消费</div> </main>
<script type="text/javascript">
(function($) {
$.fn.gress = function() {
var gName = $(this).data("name");
var bgColor = $(this).data("bgcolor");
$(this).bind("click", function() {
if ($(this).attr("class") == gName) {
$(this).attr("class", gName + "s");
$('body').css({
background: bgColor
})
} else {
$(this).attr("class", gName);
$('body').css({
background: 'none'
})
}
})
}
})(jQuery);
$(".one").gress();
$(".two").gress();
$(".three").gress();
$(".four").gress();
</script>
回复
PeterChu 0
2018/8/30 10:41:37
-
nice
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔