

更新时间:2019/9/28 上午10:35:23
更新说明:修复首次点击日期时跳转错误
更新时间:2019/5/31 下午2:39:33
更新说明:默认模拟tap解决移动端click事件300ms延迟问题;增加trigger参数,增加show、hide方法;
更新时间:2019/5/24 上午11:17:20
更新说明:3.0新版
使用方式由new rolldate.Date改为new Rolldate;回调函数调整:tapBefore更名为init,confirmBefore更名为confirm,取消confirmEnd,增加cancel;日期格式(format)调整为无限制,可根据规则随意组合;
更新时间:2019/3/18 下午5:35:43
更新说明:修复点击确认按钮时confirmEnd中获取不到日期
更新时间:2019/3/9 20:02:59
更新说明:修复一些小问题,优化演示界面
更新时间:2019/2/16 下午11:03:26
更新说明:2.1.3新版
更新时间:2019/2/16 下午4:12:12
更新说明:减少better-scroll体积,增加hh、mm、ss格式
更新时间:2019/2/6 20:49:23
更新说明:重大版本更新,更换了滑动插件,优化了界面操作
更新时间:2018/12/25 下午5:42:29
更新说明:修复设置默认日期包含时分秒时报错
更新时间:2018/11/29 下午7:13:00
更新说明: 增加非压缩版,方便调试
更新时间:2018/10/21 下午7:55:35
更新说明:增加设置默认时间
更新时间:2018/10/5 下午12:22:05
更新说明:支持修改滚动高度、rem
更新时间:2018/9/17 下午10:32:29
更新说明:解决重复绑定问题
更新时间:2018/9/12 下午9:12:58
更新说明:修复滑动时小概率位置不对
更新时间:2018/9/2 下午3:48:54
更新说明:增加月、日、时分、时分秒四种格式
更新时间:2018/9/1 下午9:08:58
更新说明:修复年月格式返回无效日期
更新时间:2018/8/25 下午10:29:36
更新说明:取消时执行confirmEnd函数,回调函数第二个参数为空
更新时间:2018/8/23 下午11:03:14
更新说明:修复某些浏览器中document.body没有append方法导致报错
更新时间:2018/8/22 下午6:55:45
更新说明:支持年格式,默认插件跳转至之前的时间
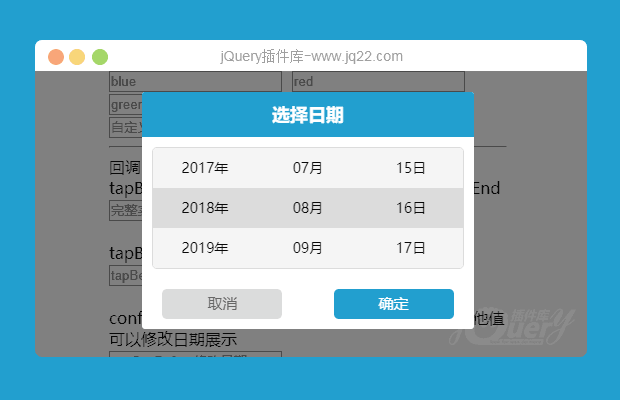
rolldate
此插件为jquery-date的全新版本,主要为了解决旧版参数设计不够合理、滑动效率不高、依赖jquery、没有可选的主题风格等问题,并增加了回调函数,使插件有更大的灵活性。
使用方式
commonJS
var rolldate = require('rolldate');
new rolldate.Date({
el:'#date'
})require.js
require(['rolldate'],function(rolldate){
new rolldate.Date({
el:'#date'
})
})browser
new rolldate.Date({
el:'#date'
})完整调用例子:
new rolldate.Date({
el: '#date',
format: 'YYYY-MM-DD',
beginYear: 2000,
endYear: 2100,
theme: 'blue',
tapBefore: function(el) {
console.log('插件开始触发');
},
moveEnd: function(el, iscroll) {
console.log('滚动结束');
},
confirmBefore: function(el, date) {
console.log('确定按钮触发');
},
confirmEnd: function(el, date) {
console.log('插件运行结束');
}
})
讨论这个项目(94)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
请问下我动态添加的input 并且一个页面有几个日期选择,怎么做到动态实例化?现在是我根据每一个点击的时间去实例化一个日期选择,这样就造成一个问题,点击的时候必须点击两次才能跳出选择,这个怎么做才可以?因为 我发现初始化插件的时候必须要给一个id,但是我的id 是要点添加的时候动态出来的时间选择
回复
-
插件符合设计,谢谢作者
遇到个问题是第一次点击会不正常切换时间。然后第二次点击就是正常的切换时间了
-
作者你好,此插件如何在每次打开时,任意选中一个自己设置的时间呢
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔