

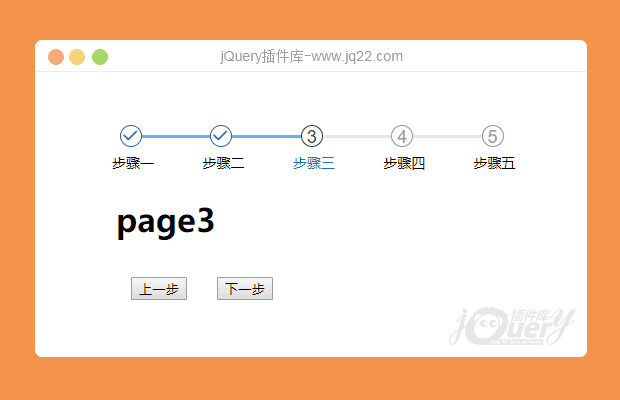
插件描述:一款简单额步骤条,可点击 也可按钮控制。
更新时间:2018/9/4 上午10:42:15
更新说明:增加横向箭头样式步骤条。
用法:
var step1 = new SetStep({
skin: 3, //调节1,2,3 更换皮肤。
content: '.skin1',
showBtn: false,
descripttionHeader: ['步骤一', '步骤二', '步骤三', '步骤四', '步骤五'],
showBtn: true,
});更新时间:2018/8/28 下午5:11:41
更新说明:添加了竖向步骤条,和步骤简单描述。
使用方法:
var step2 = new SetStep({
stepY: true,
content: '.stepCont2',
showBtn: false,
descripttionHeader: ['步骤一', '步骤二', '步骤三', '步骤四', '步骤五'],
descripttion: ['对每一个步骤详细的描述', '对每一个步骤详细的描述', '对每一个步骤详细的描述', '对每一个步骤详细的描述', '对每一个步骤详细的描述'],
})使用方法
需要引用3个文件
<link rel="stylesheet" href="css/ystep.css"> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="js/setStep.js"></script>
html
<!-- 菜单及分页容器--> <div class="stepCont stepCont3"> <!-- 菜单导航显示--> <div class='ystep-container ystep-lg ystep-blue'></div> <!-- 分页容器--> <div class="pageCont"> <div id="page1" class="stepPage"> <h1>page1</h1> </div> <div id="page2" class="stepPage"> <h1>page2</h1> </div> <div id="page3" class="stepPage"> <h1>page3</h1> </div> <div id="page4" class="stepPage"> <h1>page4</h1> </div> <div id="page5" class="stepPage"> <h1>page5</h1> </div> </div> </div>
js
var step3 = new SetStep({
description:['步骤一','步骤二','步骤三','步骤四','步骤五'],
content: '.stepCont3'
})参数设置
function SetStep(arg){
this.body=document.body;
this.opt = {
show:false,
content:'.stepCont',
pageCont:'.pageCont',
imgWidth:20,
stepContainerMar:20,
nextBtn:'.nextBtn',
prevBtn:'.prevBtn',
steps:['1','2','3','4','5'],
description:['步骤一','步骤二','步骤三','步骤四','步骤五'],
//pageClass:'',//分页的类或则id
stepCounts:5,//总共的步骤数
curStep:1,//当前显示第几页
animating:false,
showBtn:true,//是否生成上一步下一步操作按钮
clickAble:true,//是否可以通过点击进度条的节点操作进度
onLoad: function(){
}
}
this.init(arg)
}
PREVIOUS:
NEXT:
相关插件-杂项
讨论这个项目(36)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔