

插件描述:纯CSS仿iOS 开关radio 美化
设计思路:
1. 把input隐藏
2. 美化label,
3. label 包一个圆形开关
4. input状态为checked 改变label 的背景并改变圆形开关的位置
5. 最重要的 input: checked + label, 选择邻近的标签, 改变样式
6. 懂得以上原理, 美化其他checkbox和radio 还有难度吗?
PREVIOUS:
NEXT:
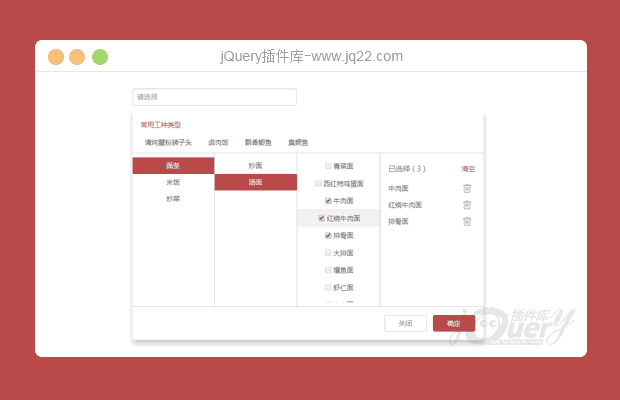
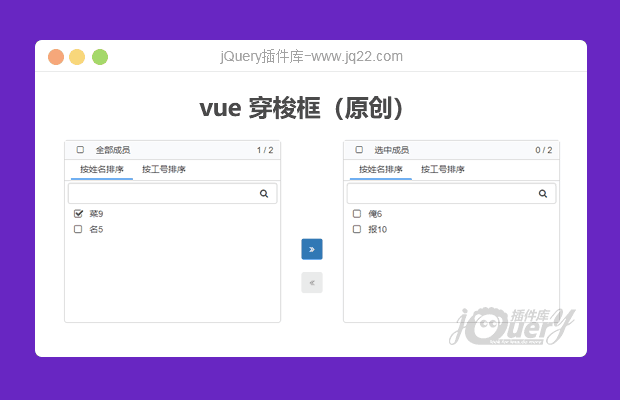
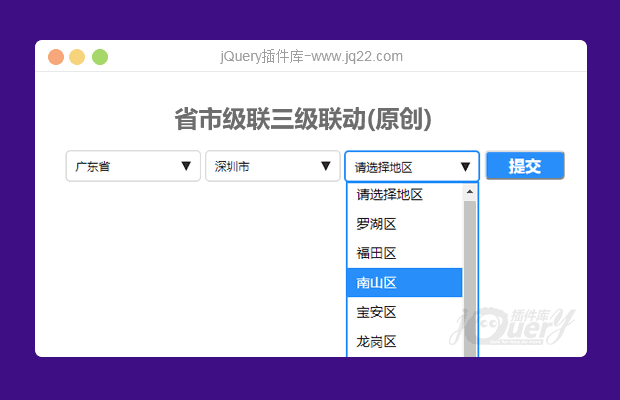
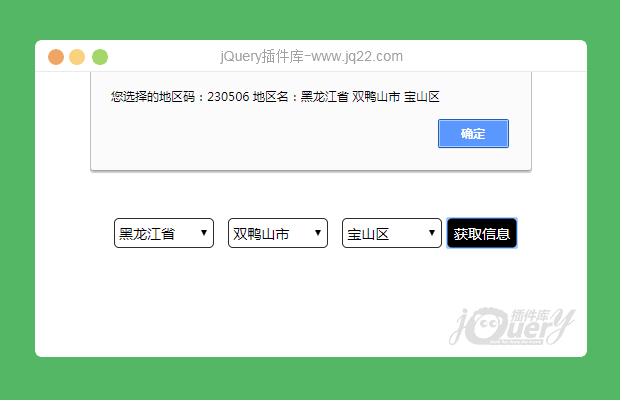
相关插件-选择框
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Lucky8Guy 0
2018/12/20 22:04:11
-
学习了
for与id绑定
点击for相当于点击复选框对不?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔