

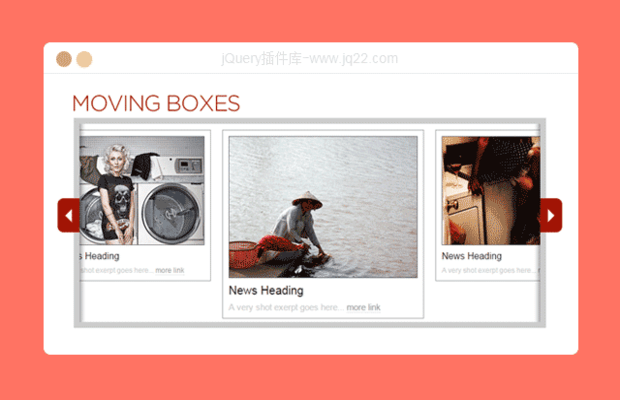
插件描述:jquery图版切换插件moveboxing
==================以下内容由 大龄蜀黍_ 提供===============
本插件的不足之处在于它的单循环导致第一张或最后一张图片选中时两侧出现大面积的空白区域,很不协调。
解决这个问题的方法:
在<script>标签适当位置加入复制单次循环时所有图片的宽度的代码。这样当第一次循环结束时复制的图片宽度内容就会填补空白区域。
我是这么做的:
myul[0].innerHTML+=myul[0].innerHTML; //复制图片 myul[0].style.width=myli[0].offsetWidth*myli.length+"px"; //8张图片的宽度
PREVIOUS:
NEXT:
相关插件-图片展示,滑块和旋转

jQuery原始图片对比插件
这是一款很实用的jQuery图片插件,它可以帮助你实现原图和经过处理的图片进行对比,这款jQuery插件一共有3中对比模式,主要是拖动中间的分割线来进行两张图片的细节对比。
图片展示
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔