相关插件-选择框
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
0
2020/9/15 14:58:06
-
怎么得到返回值呢
LOVEF 0
2019/12/2 10:12:03
怎么引用class?
areyouOk1
2019/12/2 11:24:31
这个需要引用样式文件,就是所说的class
<link rel="stylesheet" type="text/css" href="http://www.jq22.com/jquery/bootstrap-3.3.4.css"> <link rel="stylesheet" href="css/citySelect.css">
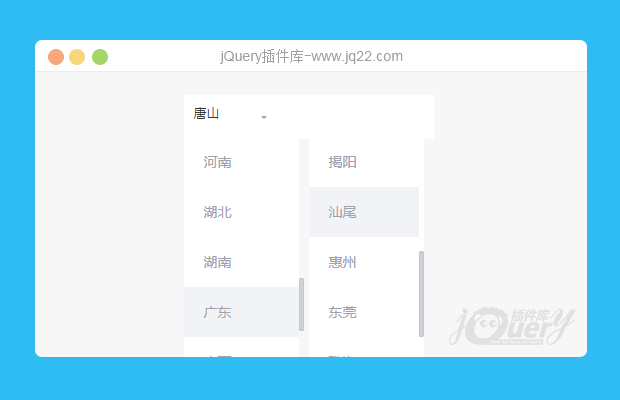
html代码
<div class="search"> <div class="citySelect"> <span class="cityName">北京</span> <i class="iconDown"></i> <i class="line"></i> </div> <div class="dropDown"> <div class="dropProv"> <ul class="dropProvUl dropUl"></ul> </div> <div class="dropCity"> <ul class="dropCityUl dropUl"></ul> </div> </div> </div>
需要调用的js文件
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="js/citySelect.js"></script>
以上代码加入到你的html文件中,对应好路径就行了
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔