

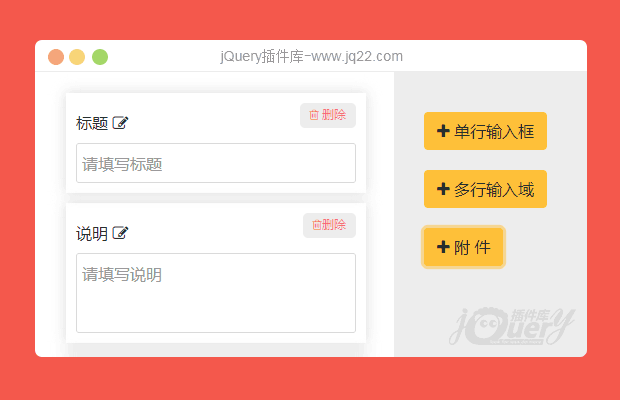
插件描述:基于jquerystable的拖拽排序插件自定义表单(简易版)
原插件使用简单:
$("ul").sortable(); //需要拖拽的列表适当的改装:
1.添加以下控件:
text,textarea,file
2.添加的控件可以修改标题
3.可拖动排序,可删除,可新增
4.最后保存为数组,存到后台应该就可以了。
PS:抱歉写得很简单,没有封装成插件,仅提供一个参考的思路。
PREVIOUS:
NEXT:
相关插件-筛选及排序,拖和放,丰富的输入
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
578101804 0
2019/6/21 15:00:21
-
如果能提供没压缩过的js源码就好了,我下载后发现js文件是压缩过的,我没法进行修改呢。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔