

插件描述:jSlider是一款高级jQuery轮播图插件,它可以帮助您在几分钟内在网站上嵌入一个完整的功能滑块。
JSlider
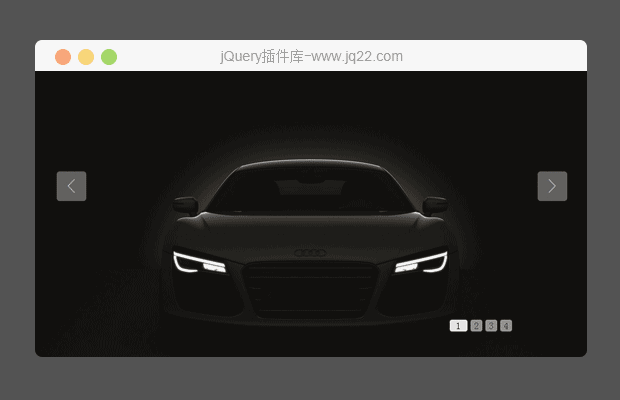
jSlider是一款高级jQuery轮播图插件,它可以帮助您在几分钟内在网站上嵌入一个完整的功能滑块。您将不再需要编写复杂的脚本来使滑块运行。 现在通过HTML属性和CSS很容易。
轻量级,压缩后的版本仅3.6KB。
支持IE8+, Chrome, FireFox, Safari, Opera, Edge浏览器。
支持iOS 和 Android等移动设备。
支持5种动画效果。
使用方法
在页面中引入jSlider.css和jQuery、jquery.jSlider.js文件。
<link rel="stylesheet" type="text/css" href="assets/css/jSlider.css" /> <script type="text/javascript" src="assets/js/jquery-latest.min.js"></script> <script type="text/javascript" src="assets/js/jquery.jSlider.js"></script>
HTML结构
轮播图的基本HTML结构如下:
<div id="slider1" class="jSlider" data-loop="true"> <div><img src="images/photo1.jpg" alt="" /></div> <div><img src="images/photo2.jpg" alt="" /></div> <div> <img src="images/photo3.jpg" alt="" /> <div class="sub-content-sample"> <p>Lorem ipsum dolor sit amet</p> </div> </div> <div><img src="images/photo4.jpg" alt="" /></div> <div><img src="images/photo5.jpg" alt="" /></div> <div><img src="images/photo6.jpg" alt="" /></div> </div>
如果需要在轮播图的某个项上制作动画元素,它的HTML结构如下:
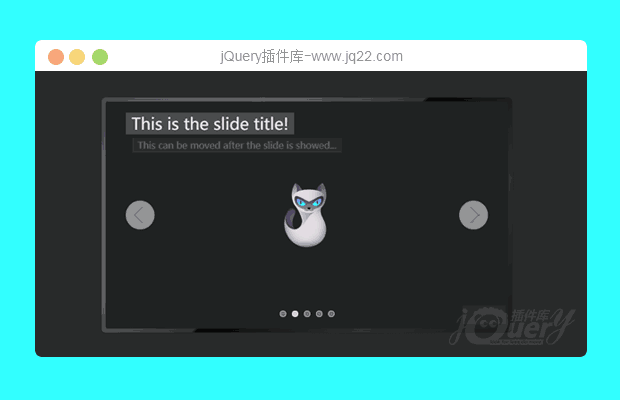
<div id="slider1" class="jSlider" data-delay="0"> <div><img src="images/photo1.jpg" alt="" /></div> <div class="selected"> <h3 class="appear-top">This is the slide title!</h3> <h4 class="appear-right">This can be moved after the slide is showed...</h4> <p class="appear-left">...in different directions...</p> <p class="appear-bottom">...and with different animation effects</p> <h5 class="appear-fade">powered by jSlider!</h5> <img src="images/photo2.jpg" alt="" /> </div> <div><img src="images/photo3.jpg" alt="" /></div> <div><img src="images/photo4.jpg" alt="" /></div> <div><img src="images/photo5.jpg" alt="" /></div> <div><img src="images/photo6.jpg" alt="" /></div> </div>
使用DATA属性
jSlider的配置参数通过data-*属性来控制。
<div id="slider1" class="jSlider" data-navigation="always" data-indicator="none">
可用的data-*属性有:
data-navigation:控制是否显示前后导航按钮。值可以设置为"always", "none" 或 "hover"。
data-indicator:控制是否显示圆点导航按钮。值可以设置为"always", "none" 或 "hover"。
data-speed:控制轮播图的切换速度,单位毫秒。默认值为500。
data-delay:控制轮播图的播放速度,单位毫秒,默认值为5000。
data-transition:控制轮播图的动画过渡类型,值可以设置为"slide" 或 "fade"。
data-loop:控制轮播图是否循环播放。
data-group:该属性在gallery模式下使用。用于将图片进行分组。
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图,滑块和旋转
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔