

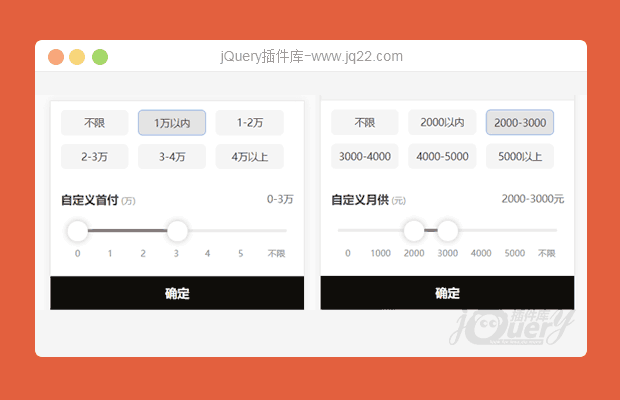
插件描述:基于ion.rangeslider.js 移动端左右拖动滑块选择区间价格范围js代码,可动态取值,用的更方便
注:请在移动端查看效果,pc端显示比例有问题。
主要参数说明
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| `min` | 滑动条最小值 | `number` | 无 |
| `max` | 滑动条最大值 | `number` | 无 |
| `from` | 初始值 | `number` | 0 |
| `to` | 终点值(双滑块模式下有效) | `number` | 0 |
| `type` | 设置滑块类型 | `string` | 设置为`type:”double”`时为双滑块,默认为`”single”`单滑块 |
| `grid` | 坐标分格,设置为`grid:true`时有坐标分格 | `Boolean` | `false` |
| `grid_num` | 设置坐标分格的单位步幅`grid_num:100` | `number` | 0 |
| `step` | 设置`step: 100`每次滑块移动的步幅为100 | `number` | 1 |
| `keyboard` | 设置`keyboard: true`则可以用键盘方向键来操作滑块移动 | `boolean` | `false` |
| `keyboard_step` | 设置`keyboard_step: 20`则可以设置键盘操作滑块移动的步幅 | `number` | 1 |
| `hide_min_max` | 设置`hide_min_max: true`则可以隐藏滑动条最大值与最小值 | `boolean` | `false` |
| `prefix` | 设置指示标签的前缀 | `String` | 无 |
| `postfix` | 设置指示标签的后缀 | `String` | 无 |
| `values` | `grid: true`时可以用`value:[]`传递数组来自定义坐标 | `array` | |
| `from_fixed` | 设置`from_fixed: true`时,from为不移动的状况 | `Boolean` | |
| `from_min` `from_max` `to_min` `to_max` | 设置起点、终点的移动范围 | `number` | 无 |
| `from_shadow` `to_shadow` | 设置活动范围后,可以设置阴影来标示范围。 | `Boolean` | 无 |
| `min_interval` `max_interval` | 设置双滑块后,`min_interval: 20`和`max_interval: 50`可分别设置两滑块的最小间距与最大间距。 | `number` | 无 |
| `drag_interval` | 设置双滑块后,`drag_interval: true`可拖动两滑块中间部分一起拖动起始点与终点。 | `number` | 无 |
| `disable` | 设置`disable: true`,该滑动条为不可用状态。 | `Boolean` | 无 |
四种触发的事件:
onStart事件,第一次加载时触发;
onChange事件,数值变化(滑动)就触发;
onFinish事件,数值变化结束时(滑动结束时)触发;
onUpdate事件,重置时触发。
PREVIOUS:
NEXT:
相关插件-
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔