

插件描述:Skitter绝对算得上是一款漂亮的Jquery幻灯片插件,第一眼就被他的切换效果所吸引。
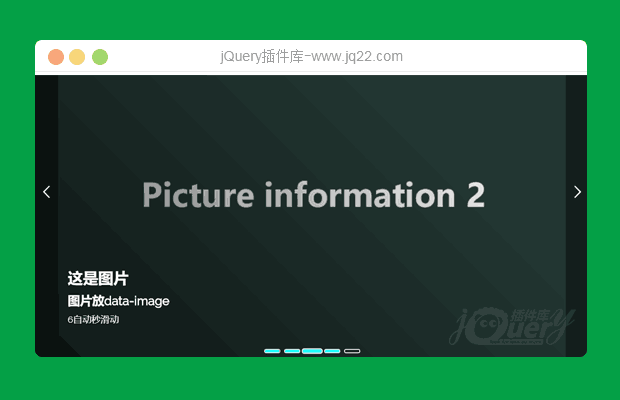
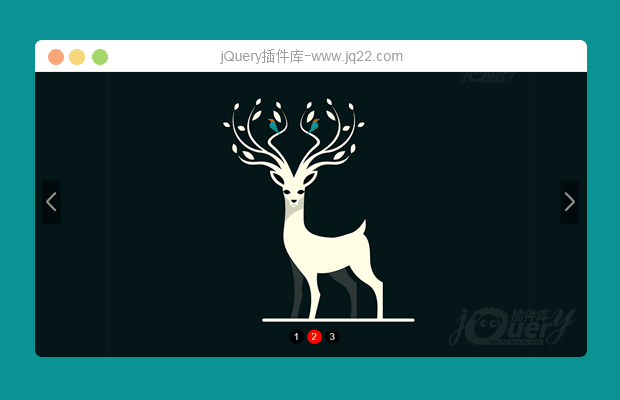
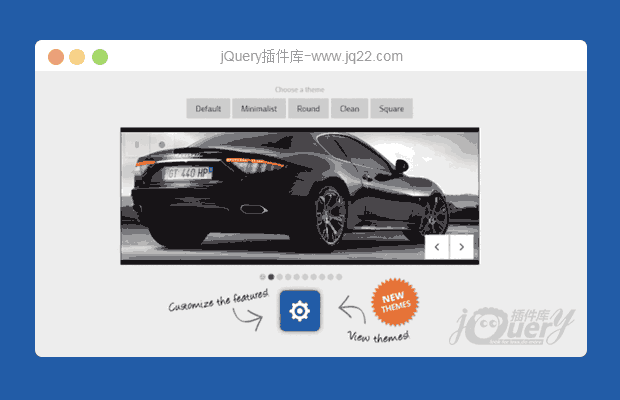
Skitter绝对算得上是一款漂亮的Jquery幻灯片插件,第一眼就被他的切换效果所吸引。
使用步骤
1、引入JS和css文件
<link href="css/skitter.styles.css" type="text/css" media="all" rel="stylesheet" /> <script src="js/jquery-1.6.3.min.js"></script> <script src="js/jquery.easing.1.3.js"></script> <script src="js/jquery.animate-colors-min.js"></script> <script src="js/jquery.skitter.min.js"></script>
2、添加初始化JS
$('.box_skitter_large').skitter({});3、html代码的格式为
<div id="content" style="margin:0;padding:0"> <div class="border_box" style="margin:0;padding:0"> <div class="box_skitter box_skitter_large" style="margin:0;padding:0"> <ul> <li><a href="#cube"><img src="images/001.jpg" class="cube" /></a> <div class="label_text"> <p>cube</p> </div> </li> <li><a href="#cubeRandom"><img src="images/002.jpg" class="cubeRandom" /></a> <div class="label_text"> <p>cubeRandom</p> </div> </li> <li><a href="#block"><img src="images/003.jpg" class="block" /></a> <div class="label_text"> <p>block</p> </div> </li> <li><a href="#cubeStop"><img src="images/004.jpg" class="cubeStop" /></a> <div class="label_text"> <p>cubeStop</p> </div> </li> <li><a href="#cubeHide"><img src="images/005.jpg" class="cubeHide" /></a> <div class="label_text"> <p>cubeHide</p> </div> </li> <li><a href="#cubeSize"><img src="images/006.jpg" class="cubeSize" /></a> <div class="label_text"> <p>cubeSize</p> </div> </li> <li><a href="#horizontal"><img src="images/007.jpg" class="horizontal" /></a> <div class="label_text"> <p>horizontal</p> </div> </li> <li><a href="#showBars"><img src="images/008.jpg" class="showBars" /></a> <div class="label_text"> <p>showBars</p> </div> </li> <li><a href="#showBarsRandom"><img src="images/009.jpg" class="showBarsRandom" /></a> <div class="label_text"> <p>showBarsRandom</p> </div> </li> <li><a href="#tube"><img src="images/010.jpg" class="tube" /></a> <div class="label_text"> <p>tube</p> </div> </li> <li><a href="#fade"><img src="images/011.jpg" class="fade" /></a> <div class="label_text"> <p>fade</p> </div> </li> <li><a href="#fadeFour"><img src="images/012.jpg" class="fadeFour" /></a> <div class="label_text"> <p>fadeFour</p> </div> </li> <li><a href="#paralell"><img src="images/013.jpg" class="paralell" /></a> <div class="label_text"> <p>paralell</p> </div> </li> <li><a href="#blind"><img src="images/014.jpg" class="blind" /></a> <div class="label_text"> <p>blind</p> </div> </li> <li><a href="#blindHeight"><img src="images/015.jpg" class="blindHeight" /></a> <div class="label_text"> <p>blindHeight</p> </div> </li> <li><a href="#blindWidth"><img src="images/016.jpg" class="blindWidth" /></a> <div class="label_text"> <p>blindWidth</p> </div> </li> <li><a href="#directionTop"><img src="images/017.jpg" class="directionTop" /></a> <div class="label_text"> <p>directionTop</p> </div> </li> <li><a href="#directionBottom"><img src="images/018.jpg" class="directionBottom" /></a> <div class="label_text"> <p>directionBottom</p> </div> </li> <li><a href="#directionRight"><img src="images/019.jpg" class="directionRight" /></a> <div class="label_text"> <p>directionRight</p> </div> </li> <li><a href="#directionLeft"><img src="images/020.jpg" class="directionLeft" /></a> <div class="label_text"> <p>directionLeft</p> </div> </li> <li><a href="#cubeStopRandom"><img src="images/021.jpg" class="cubeStopRandom" /></a> <div class="label_text"> <p>cubeStopRandom</p> </div> </li> <li><a href="#cubeSpread"><img src="images/022.jpg" class="cubeSpread" /></a> <div class="label_text"> <p>cubeSpread</p> </div> </li> </ul> </div> </div> </div>
参数配置
| 参数名 | 参数说明 | 可选值 | 默认值 |
| animateNumberActive | 数字按钮激活的样式 | 字符串键值对 | {backgroundColor:’#cc3333′, color:’#fff’} |
| animateNumberOut | 鼠标移出时按钮样式 | 字符串键值对 | {backgroundColor:’#333′, color:’#fff’} |
| animateNumberOver | 鼠标移到按钮上时的样式 | 字符串键值对 | {backgroundColor:’#000′, color:’#fff’} |
| animation | 字符串 | 所有的动画请参见下面切换效果 | null |
| auto_play | 是否自动播放幻灯片 | true或false | true |
| controls | 是否显示 play/pause选项 | true或false | false |
| controls_position | 按钮控件的位置 | center, leftTop, rightTop, leftBottom, rightBottom | center |
| dots | 导航用点 | true或false | false |
| easing_default | 默认缓动 | null或缓动字符串 | null |
| enable_navigation_keys | 是否启用导航键 | true或false | false |
| focus: true | 焦点幻灯片 | true或false | false |
| focus_position | 焦点幻灯片按钮的位置 | center, leftTop, rightTop, leftBottom, rightBottom | center |
| fullscreen | 是否设置成全屏模式 | true或false | false |
| hideTools | 是否隐藏数字按钮和导航 | true或false | false |
| interval | 幻灯片切换间隔时间 | 数字 | 2500 |
| label | 是否显示标签 | true或false | true |
| mouseOutButton | 鼠标移出导航按钮的回调函数 | 函数 | function() { $(this).stop().animate({opacity:0.5}, 200); } |
| mouseOverButton | 鼠标移到导航按钮上时的回调函数 | 函数 | function() { $(this).stop().animate({opacity:0.5}, 200); } |
| navigation | 是否显示导航按钮 | true或false | true |
| numbers | 是否显示数字按钮 | true或false | true |
| numbers_align | 按钮数字的对齐方式 | center, left, right | left |
| onLoad | 加载幻灯片调用的函数 | 函数 | null |
| preview | 是否显示预览图 | true或false | false |
| show_randomly | 是否随机切换样式 | true或false | true |
| stop_over | 当鼠标移动到幻灯片上时是否暂停切换 | true或false | true |
| thumbs | Navigation with thumbs | true或false | false |
| velocity | 动画速度 | 0-2(float) | 1 |
| width_label | label的宽度 | 宽度字符串(’300px’) | null |
| with_animations | 特定的动画效果集合 | 类似于['paralell', 'glassCube','swapBars']的格式 | [] |
| xml | 从制定的xml中加载数据 | xml文件路径或true, false | false |
切换效果
cube, cubeRandom, block, cubeStop, cubeHide, cubeSize, horizontal, showBars, showBarsRandom, tube, fade, fadeFour, paralell, blind, blindHeight, blindWidth, directionTop, directionBottom, directionRight, directionLeft, cubeStopRandom, cubeSpread, cubeJelly, glassCube, glassBlock, circles, circlesInside, circlesRotate, cubeShow, upBars, downBars, hideBars, swapBars, swapBarsBack, swapBlocks, cut, random, randomSmart
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图,图片展示,滑块和旋转
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔