

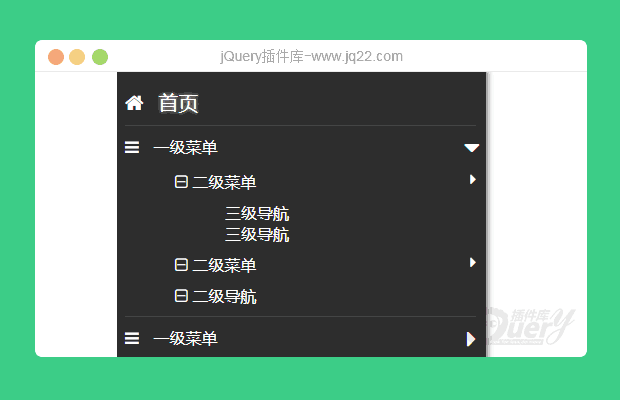
插件描述:实现菜单的可伸拉
使用方法
引用font-awesome.min.css字体库样式;引用jquery-2.1.4.min.js库;
通过jq实现菜单的可伸拉;
/**
* @param dom 点击的当前元素
* @param drop 下一级菜单
*/
function dropSwift(dom, drop) {
//点击当前元素,收起或者伸展下一级菜单
dom.next().slideToggle();
//设置旋转效果
//1.将所有的元素都至为初始的状态
dom.parent().siblings().find('.fa-caret-right').removeClass('iconRotate');
//2.点击该层,将其他显示的下滑层隐藏
dom.parent().siblings().find(drop).slideUp();
var iconChevron = dom.find('.fa-caret-right');
if (iconChevron.hasClass('iconRotate')) {
iconChevron.removeClass('iconRotate');
} else {
iconChevron.addClass('iconRotate');
}
}
PREVIOUS:
NEXT:
相关插件-垂直导航,手风琴菜单
讨论这个项目(36)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
SpringChang 0
2019/6/30 19:29:18
-
亲,你好,很高兴能够在项目中引用你的插件,但是现在有个问题,当左边三级目录数量多了之后,点击展开页面没有出现滚动条,而是将下面的菜单遮掉,这该怎么解决呢?
比如说:我有5个一级菜单,每个一级菜单有10个二级菜单,每个二级菜单有10个三级菜单,当我点击:第3个一级菜单->第5个二级菜单->第10个三级菜单,那么这时候第4个一级菜单以下都被遮住了。我适用了div或者的滚动属性都没有出现滚动界面。 回复
SpringChang 0
2019/6/27 3:32:37
-
老铁,你的的css为啥指向csn啊?我把cdn的css down到本地,图标出不来,我们项目不让引用外部的连接。
邪肆的微笑 0
2019/3/16 14:36:31
-
默认展开一个怎么搞?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔