

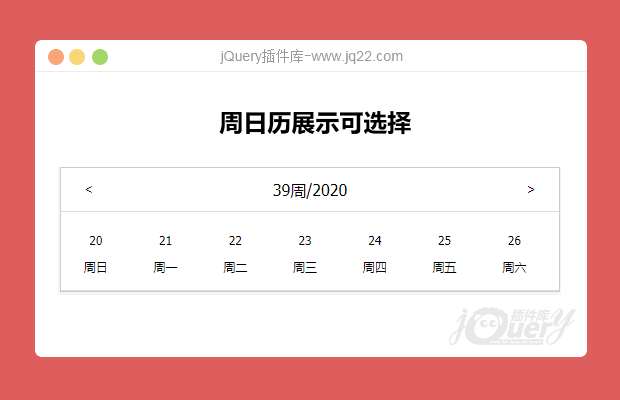
插件描述:基于jquery简单易用的周日历选择插件,可选择跳转到指定年份指定周
之前在网上想找一个简单易用的周日历选择插件,发现这种前端周日历插件很少,而且很多文章写的周的算法都不是统一的,所以自己实现了一个基于jquery的周日历插件(还支持跳转到指定年份和周哦)。
插件中周的算法:
每周以周日为起始,第一周以每年第一个星期四所在的周为第一周(网上找的好像这个算法比较正规)
实现的效果是在手机端,也可以在PC端用,毕竟功能才是主要的。如果觉得样式不入眼可以自行随意修改。
调用周日历方法
var weekfn = new jcalendar_week({
element: "#jcalendar_week", //填充日历的dom元素
dayaddclass: function(date) {
//添加某天时给添加类名(参数:1.日期)(返回类名字符串,多个以空格分开)
return "";
},
dayclick: function(date, obj) {
//day点击事件(参数:1.日期,2.所点击DOM元素)
$(obj).addClass("calendar_day_act").siblings().removeClass("c
alendar_day_act ");
}
});点击上方显示当前年份和周的DOM部分可选择并跳转到指定年份和周。
插件提供的方法:
//获取周第一天方法weekfirstdate(),传入年份和周数 console.log(weekfn.weekfirstdate(2018,36)); //获取传入日期为当年第几周getweeknum(),传入年,月,日(注:这里的月份从0开始) console.log(weekfn.getweeknum(2018,0,16)); //跳转到指定周confirmweek(),传入年份和周数 weekfn.confirmweek(getyear,getweek); //跳转到本周nowweek() weekfn.nowweek();
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
junyi5d 0
2020/11/4 15:00:34
-
能否加上滑动功能
LJ 0
2018/11/27 9:15:34
-
大神,周换成月改如何做?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔