

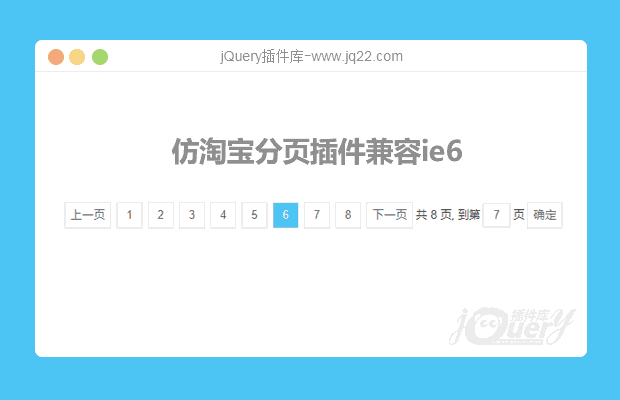
插件描述:根据淘宝分页样式简洁美观功能全面兼容性好易用性好维护简单多个分页互不干扰的分页插件
更新时间:2018/11/8 下午2:44:43
更新说明:
1, 新增不合法页面值规避机制,输入页码小于1,会默认跳转到第1页,页码超过分页总数,默认跳转到最后一页;其他不合法字段,如文字等,都会跳转到第1页,具体逻辑,各位下载后可自行更改.
2, 分页内容的加载方法更改,改由调用时传入
3, 调用时需传递分页内容加载方法,如:
var obj = {
obj_box: '.class/#id...', //翻页容器(css选择器均可)
total_item: '自然数,必填', //条目总数
per_num: '自然数,选填,默认10', //每页条目数
current_page: '自然数,选填,默认1', //当前页
change_content: function(per_num, current_page) {
//内容加载方法,可参考示例
}
};
page_ctrl(obj); //调用分页插件发布时间:2018-9-12 8:34
插件使用(注意引入脚本路径)
举例说明:
1,html中引入分页样式文件
<link rel="stylesheet" href="css/toPage.css">
2,指定分页容器()数量不限,不同容器中的分页互不影响)
<!--分页容器_1--> <div ></div> <!--分页容器_2--> <div ></div> ......
3,引入必要js
<!--先引入jquery--> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <!--再引入toPage.js--> <script src="js/toPage.js"></script>
4,最后调用即可
/*容器1参数*/
var obj_1 = {
obj_box: '.page_1', //翻页容器
total_item: 72 //条目总数
/*per_num:10,//每页条目数
current_page:8//当前页*/
};
/*容器2参数*/
var obj_2 = {
obj_box: '.page_2', //翻页容器
total_item: 372, //条目总数
per_num: 20, //每页条目数
current_page: 8 //当前页
};
/*调用分页方法,初始化数据*/
page_ctrl(obj_1);
page_ctrl(obj_2);
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(44)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
(づ ●─● )づ 0
2020/2/29 19:42:28
-
怎么实现动态的修改数目总数 total_item: '自然数,必填', //条目总数
(づ ●─● )づ 0
2020/2/27 16:40:03
-
问一下楼主为什么我把你的demo引入后这就像个页面在我的menu的上面
25h 0
2019/12/19 11:07:28
var obj = {
obj_box: '.class/#id...', //翻页容器(css选择器均可)
total_item: '自然数,必填', //条目总数
per_num: '自然数,选填,默认10', //每页条目数
current_page: '自然数,选填,默认1', //当前页
change_content: function(per_num, current_page) {
//内容加载方法,可参考示例
}
};
page_ctrl(obj); //调用分页插件请问楼主,如果数据返回的是总页数,而不是条目总数,该如何解?
970603897 0
2019/3/27 17:09:20
else if (that.hasClass('to_page_num')) {
var pageNum = parseInt(that.siblings('.input_page_num').val());
if (pageNum >= 1 && pageNum <= total_page) {
current_page = pageNum;
} else {
current_page = 1;
}
that.parent('.page_ctrl').html('');
page_even();
}
回复
AnotherWay_0536 0
2019/2/27 11:07:14
-
求ajax生成的思路,我现在写的会请求两次服务器。
明小月 0
2019/1/29 11:19:01
-
能给个ajax的例子吗,新手,求大神赐教,QQ邮箱1121294435@qq.com,异步加载 我写了没有实现异步加载 ,页面永远都是第一页的内容
明小月 0
2019/1/28 17:08:49
-
为什么我ajax请求回调成功后然后循环的都是第一页的页面数据
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔