

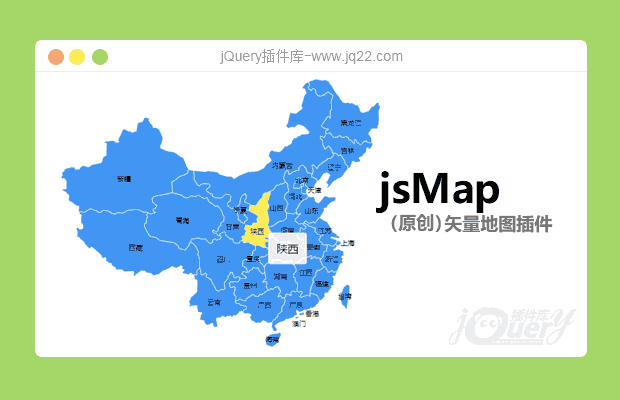
插件描述:这是一个功能丰富的jQuery地图插件,采用 SVG 技术展示了中国大部分地区的地图,它拥有非常全面的参数接口,开发者可根据实际需求灵活配置。( 注:此地图插件只显示部分主要省份地区,其它未显示的地区不代表没有,如果有需求,请开发者自行添加相应的扩展。 )
注:加载了外部json数据文件,本地预览会有跨域问题,需要在服务端运行。
更新时间:2019/3/30 下午3:03:14
更新说明:jsMap 核心程序更新到 v3.1.0;程序结构的整体优化,条例更加清晰,参数设置更加合理;多选功能的问题修复;移除了 json 方法,现在开发者可以使用任何喜欢的方式获取地图的 json 数据;refresh 和 remove 方法的功能优化及问题修复;新增用于多选模式下获取选中项的 multipleValue 方法。
更新时间:2018/10/29 下午3:16:36
更新说明:版本更新到 1.1.1;v1.1.1 版本修复了在某些浏览器中悬浮提示框位置异常的问题以及开发者自行设置悬浮框内容时出现的样式错误。
发布时间:2018-9-17 23:14
使用方法
1.引入 jQuery 文件;
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
2. 引入 jsMap 文件;
<script src="jsMap-1.1.0.min.jpg"></script>
3. 设置 HTML 地图容器;
<div id="container-01"></div>
4. 调用 config 方法绘制地图;
jsMap.config("#container-01", {
name: "china",
width: 600,
height: 400
})注:此插件只显示主要省份地区,部分未显示的不代表没有,如果有需求请自行添加扩展。
PREVIOUS:
NEXT:
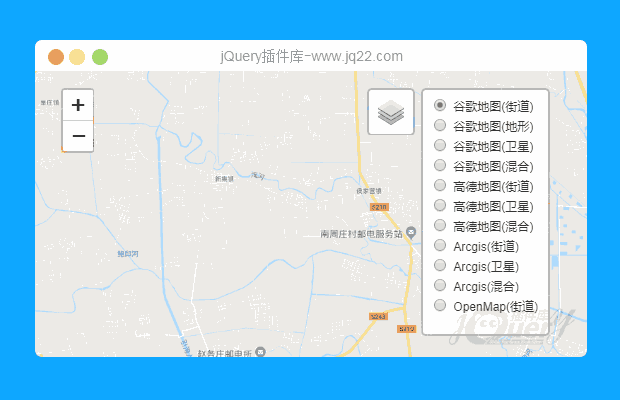
相关插件-地图
讨论这个项目(75)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
╭●ō●╮ 0
2024/5/30 17:38:39
-
这个地图怎么给省份添加链接呢?点击省份时跳转到相应页面。
╭●ō●╮0
2024/5/31 15:10:58
$(document).ready(function() {
var mapConfig = {
// 其他配置...
clickCallback: function(id, name) {
// 检查点击的id是否为'heilongjiang'
if (id === 'heilongjiang') {
// 如果是,则跳转到baidu.com
window.location.href = 'https://www.baidu.com';
} else {
// 可以在这里添加其他点击时的逻辑,例如显示提示信息等
console.log('Clicked on area:', name);
}
}
// 其他配置...
};
// 初始化jsMap
$('your-map-container-selector').jsMap(mapConfig);
});
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔