

插件描述:在解决电商的商品拆分属性选择中可能会用到
里面的每个函数方法,定义的变量基本都有注释,有点js功底,跟踪一波代码,基本就可以知道整个思路了。
原理就是把结果集的SKU中key值进行更小拆分组合,把拆分和组合后的结果信息放到SKUResult里面,这样在初始化一次完成,后面的选择可以根据这个结果集使用。把组合范围减少到key里面,这样能够搜索范围避免递归,而且得到的每个小的组合属性值的结果有用信息很丰富,数量和价格都包括其中。
<div> 属性2: <input type="button" attr_id="24" value="24" /> <input type="button" attr_id="25" value="25" /> </div> <div> 属性1: <input type="button" attr_id="12" value="12" /> <input type="button" attr_id="13" value="13" /> </div>
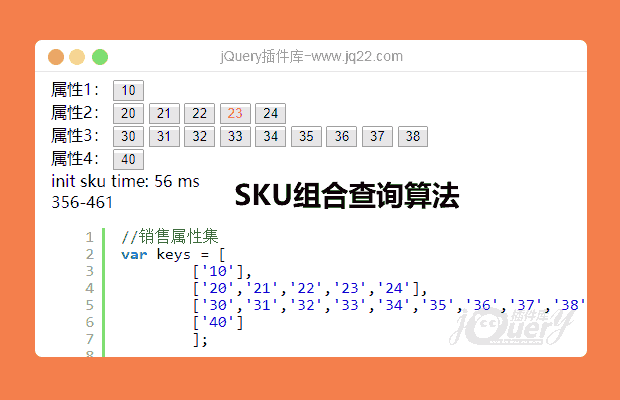
var keys = [
['24', '25'],
['12', '13'],
['31', '32']
];
var data = {
"24_12_31": {price: 366.00, count: 46},
"25_12_32": {price: 406, count: 66}
}html和数据格式大概就是这样,数据回显也简单
PREVIOUS:
NEXT:
相关插件-自动完成,杂项
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔