更新时间:2019-09-08 20:55:48
更新说明:ie最大值最小值实效修复
更新时间:2019/4/25 下午2:20:48
更新说明:添加语言包扩展,例如换为英文,则加载datepicker.en.js,并参数添加language:'en'调用。默认为中文
更新时间:2019/4/13 下午7:15:16
更新说明:
1、添加HH:mm:ss格式
2、修复直接input输入修改表单时,对最大值最小值、范围的限制
更新时间:2019/4/11 下午4:33:56
更新说明:修复当最小值大于当前值或者最大值小于当前值时,不选点确定填充当前值的问题
更新时间:2019/3/22 上午10:17:33
更新说明:修复当最小值大于当前值或者最大值小于当前值时,不选点确定填充当前值的问题
更新时间:2019/2/25 下午6:38:48
更新说明:年份最大值最小值失效问题修复
更新时间:2019/1/9 下午3:19:56
更新说明:添加hide回调函数返回type参数, 类型有:choose,confirm,shortcut,clickBody
更新时间:2018/11/29 上午11:22:14
更新说明:修复范围选择时,点击第二个框,再选左侧日期重新渲染date table的问题
更新时间:2018/11/14 上午10:57:40
更新说明:修复火狐,safria上的最大值最小值无效问题,修复其他bug
更新时间:2018/11/13 下午5:37:21
更新说明:修复bug:下一年不会显示一月份而会显示今年的13月
更新时间:2018/11/6 下午2:56:18
更新说明:去除年月单个选择时的月份切换箭头
更新时间:2018/10/17 下午2:17:49
更新说明:新增功能:父级div添加类名c-datepicker-box时,父元素滚动条滚动,日期选择框跟随input滚动
更新时间:2018/10/16 下午3:10:06
更新说明:修复范围选择时,开始结束都是同一天的选区样式问题
更新时间:2018/10/10 下午3:38:48
更新说明:修复鼠标失焦,时间值填写错误问题
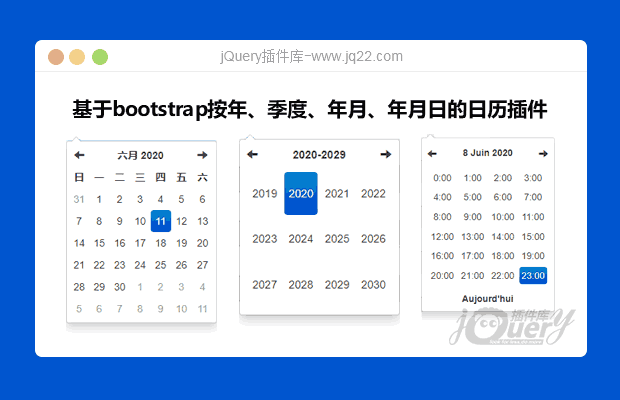
Datepicker.js
- 支持十分秒年月日范围选择
- 最大最小值限制
- 限制开始结束时间间隔最大值
- 快捷选项简易配置
- 支持只选年月,只选年
浏览器安装
在HTML中,为元素添加标识符:
<div class="c-datepicker-date-editor c-datepicker-single-editor J-datepicker-day"> <i class="c-datepicker-range__icon kxiconfont icon-clock"></i> <input type="text" autocomplete="off" name="" placeholder="选择日期" class="c-datepicker-data-input only-date" value=""> </div>
您现在需要做的只是实例化datepicker,如下所示:
// 年月日单个(J-datepicker-day对应html里的input父元素div)
$('.J-datepicker-day').datePicker({
hasShortcut: true,
format: 'YYYY-MM-DD',
shortcutOptions: [{
name: '今天',
day: '0'
}, {
name: '昨天',
day: '-1'
}, {
name: '一周前',
day: '-7'
}]
});或带有范围引用的datepicker:
<div class="c-datepicker-date-editor J-datepicker-range-day"> <i class="c-datepicker-range__icon kxiconfont icon-clock"></i> <input placeholder="开始日期" name="" class="c-datepicker-data-input only-date" value=""> <span class="c-datepicker-range-separator">-</span> <input placeholder="结束日期" name="" class="c-datepicker-data-input only-date" value=""> </div>
//年月日范围
$('.J-datepicker-range-day').datePicker({
hasShortcut: true,
format: 'YYYY-MM-DD',
isRange: true,
shortcutOptions: [{
name: '最近一周',
day: '-7,0'
}, {
name: '最近一个月',
day: '-30,0'
}, {
name: '最近三个月',
day: '-90, 0'
}]
});或者使用范围,最小值和最大值,格式为'YYYY-MM-DD HH:mm:ss'
<div class="c-datepicker-date-editor J-datepicker-range"> <i class="c-datepicker-range__icon kxiconfont icon-clock"></i> <input placeholder="开始日期" name="" class="c-datepicker-data-input" value=""> <span class="c-datepicker-range-separator">-</span> <input placeholder="结束日期" name="" class="c-datepicker-data-input" value=""> </div>
$('.J-datepicker-range').datePicker({
hasShortcut: true,
min: '2018-08-31 00:00:00',
max: '2019-08-31 23:59:59',
isRange: true,
shortcutOptions: [{
name: '昨天',
day: '-1,-1',
time: '00:00:00,23:59:59'
},{
name: '最近一周',
day: '-7,0',
time:'00:00:00,'
}, {
name: '最近一个月',
day: '-30,0',
time: '00:00:00,'
}, {
name: '最近三个月',
day: '-90, 0',
time: '00:00:00,'
}]
});datapicker-separate里为all.js分开的文件,想看看实现可以看这个文件夹
配置
| 参数名 | 默认值(可选值) | 作用 | 类型 |
|---|---|---|---|
| format | YYYY-MM-DD HH:mm:ss | datepicker 类型 | String |
| isRange | false | 是否范围选择 | Boolean |
| min | false | 时间最小值 | false/String |
| max | false | 时间最大值 | false/String |
| hasShortcut | false | 是否开启快捷选项 | Boolean |
| shortcutOptions | [] | 快捷选项配置参数 | Array |
| between | false | 开始和结束值之间的时间间隔天数(只对范围有效) | false/Number |
讨论这个项目(203)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
有一个需求,日期范围选择,格式是‘YYYY-MM-DD’怎样可以选择完日期点击确定的时候才关闭时间插件,而不是,选择完成还未点击确定就关闭了时间插件
-
比如between(between: 10,)设置了10天,开始时间选了1号,如何把11号之后的日期都置为不可选?
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔