

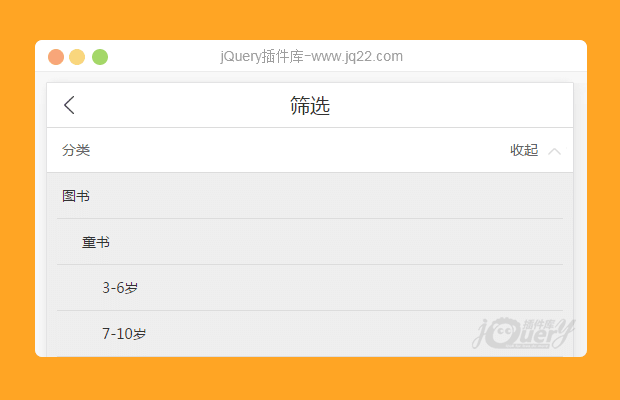
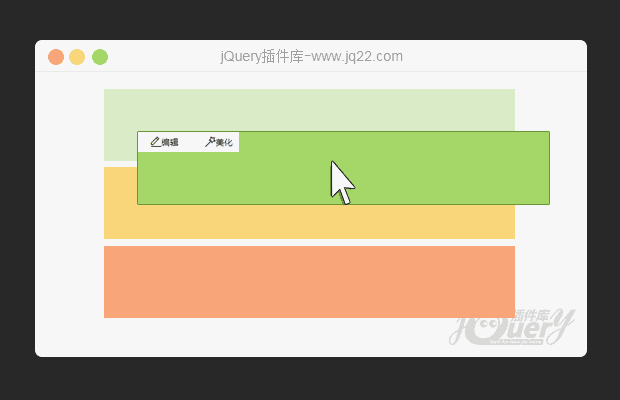
插件描述:网站模板的模块编辑与模块排序
更新时间:2018/9/28 上午9:07:59
更新说明:更新css选择器,固定每个色块的颜色
// 调用
$(".js_module_1").moduleSet({
button:[
{text:'编辑',callback:function(){alert('编辑')},iconfont:''},
{text:'删除',callback:function(){alert('删除')},iconfont:''},
],
})
$(".js_module_2").moduleSet({
button:[
{text:'编辑',callback:function(){alert('编辑2')},iconfont:''},
{text:'美化',callback:function(){alert('美化2')},iconfont:''},
],
})
$(".js_module_3").moduleSet({
button:[
{text:'编辑',callback:function(){alert('编辑3')},iconfont:''},
{text:'美化',callback:function(){alert('美化3')},iconfont:''},
],
})
// 排序
var container = document.getElementById("container");
var sort = Sortable.create(container, {
animation: 150, // ms, animation speed moving items when sorting, `0` ? without animation
handle: ".module1", // Restricts sort start click/touch to the specified element
draggable: ".module1", // Specifies which items inside the element should be sortable
onUpdate: function (evt/**Event*/){
alert(11)
var item = evt.item; // the current dragged HTMLElement
}
});
PREVIOUS:
NEXT:
相关插件-筛选及排序,拖和放
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔