

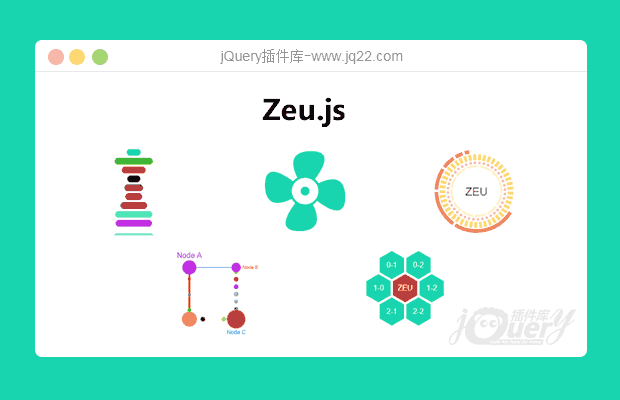
插件描述:Zeu.js是一个JavaScript库,其中包含一系列可视化组件,用于构建实时电视仪表盘,监控UI和物联网Web界面。
使用方法
快速创建一个文字仪表盘
<!-- Include zeu.js. -->
<script src="zeu.min.js"></script>
<!-- Create a canvas. -->
<canvas id="text-meter" width="200" height="100"></canvas>
<script>
// Create a Zeu TextMeter.
var textMeter = new zeu.TextMeter('text-meter');
// Update display and percentage value.
textMeter.displayValue = 'ZEU';
textMeter.value = 50;
</script>下载文件中包含详细的文档可进一步查看。
PREVIOUS:
NEXT:
相关插件-图表
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔