

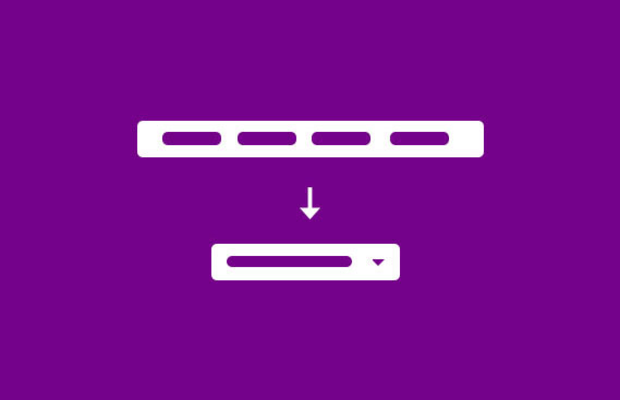
插件描述:jQuery ReSmenu是一个非常简单的轻量 (~ 1 Kb) jQuery 插件折叠成 ul 菜单选择响应布局上。
jQuery ReSmenu是一个非常简单的轻量 (~ 1 Kb) jQuery 插件折叠成 ul 菜单选择响应布局上。
使用步骤
若要使用它你只需要在你的头或页脚中包括 jQuery 和插件的副本:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript" src="jquery.resmenu.min.js"></script>
让我们说这是你的菜单:
<div class="menu_container"> <ul class="toresponsive"> <li><a href="/">Home</a></li> <li class="current-menu-item"><a href="test.htm">Link</a></li> <li><a href="test.htm">Link 2</a></li> <li><a href="test.htm">Link 3</a></li> <li><a href="test.htm">Link 4</a></li> </ul> </div>
现在唯一要做是要触发的菜单:
$(window).ready(function () {
$('.toresponsive').ReSmenu();
});如果您需要更多的控制在这里是插件设置:
$('.toresponsive').ReSmenu({
menuClass: 'responsive_menu', //响应菜单类
selectId: 'resmenu', //选择ID
textBefore: false, //文字移动菜单前加
selectOption: false, / /首先选择选项
activeClass: 'current-menu-item', //主菜单里的类
maxWidth: 480 //大小到菜单响应
});
PREVIOUS:
NEXT:
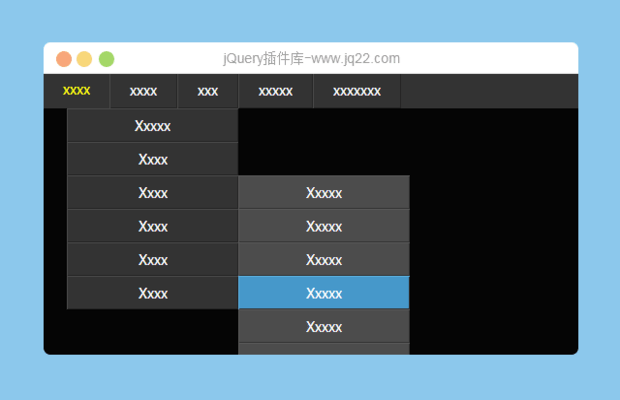
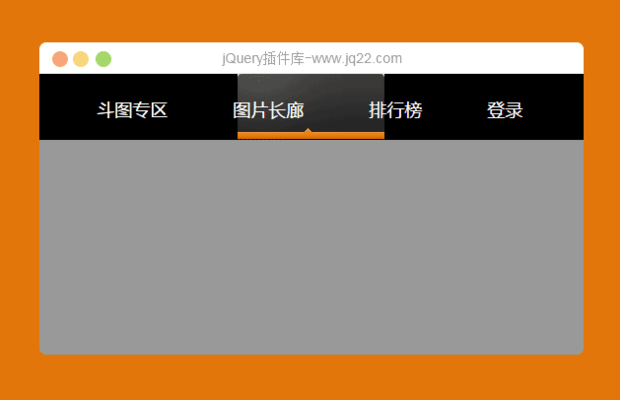
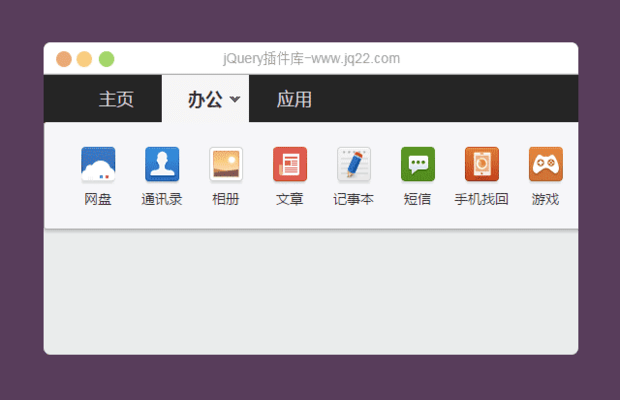
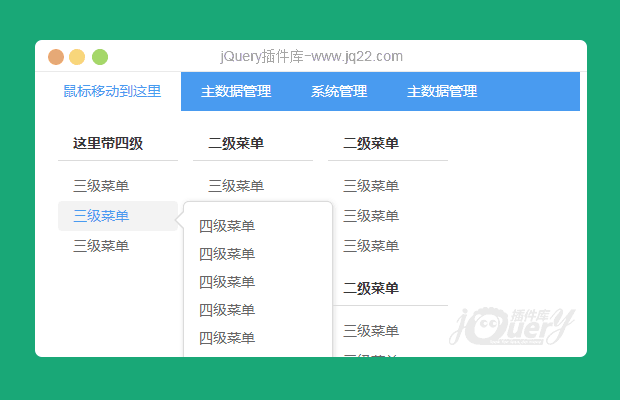
相关插件-水平导航
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔