

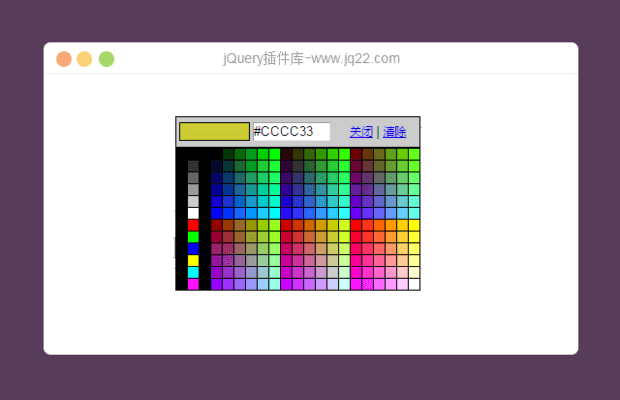
插件描述:ColorPicker基于强大的jQuery,使用方便、配置简单,同时不需要加载额外的CSS文件。可以随心所欲的使用到项目中,兼容各大浏览器。
在CMS中通常都有给标题添加颜色的功能,但一般都比较简单,颜色支持也少,这里我要分享一个自己修改的颜色选择器。界面简洁,功能强大。在我们的日常项目中可以快速的部署。
ColorPicker基于强大的jQuery,使用方便、配置简单,同时不需要加载额外的CSS文件。可以随心所欲的使用到项目中,兼容各大浏览器。以下是示例的配置代码。
$(".colorpicker").colorpicker({
target:'#title',
success:function(o,color){
$("#color").val(color)
},
reset:function(o){
$("#color").val('');
}
});
PREVIOUS:
NEXT:
相关插件-背景
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔