

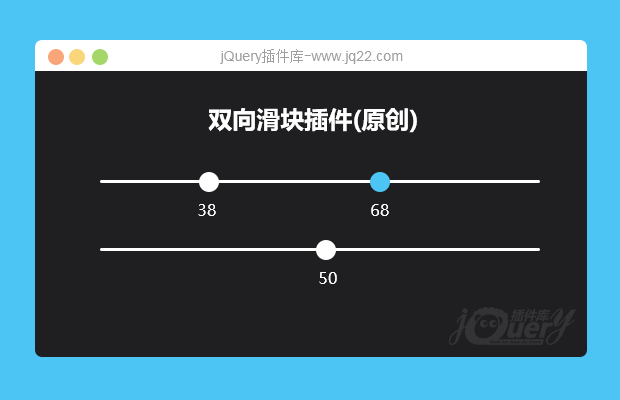
插件描述:一个有趣的jQuery滑动插件
//双向滑块
$('.box1').slide({
range: true, //是否双向滑动
ratio: '100', //最大滑动值
value: [1, 100], //默认值
clickBack: function(res) { //回调
console.log(res)
}
})
//单滑块
$('#box2').slide({
range: false, //是否双向滑动
ratio: '10', //最大滑动值
value: ['10'], //默认值
clickBack: function(res) { //回调
console.log(res)
}
})
PREVIOUS:
NEXT:
相关插件-拖和放,滑块和旋转

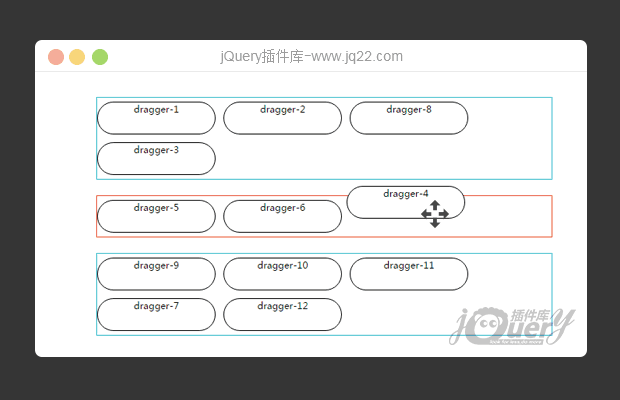
jquery div拖拽换位合并拆分(原创)
拖动div块,两个div距离足够近时合并,远一点时换位。右键点击已合并的div,可显示可选择拆分数组,点击要拆分的数据,即可拆分。再次右击已合并的div即可收起可选择的拆分数据组
拖和放
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔