

插件描述:鼠标聚焦input框,之接显示下拉内容,点击输入框以外的地方因关闭下拉框。
$(document).ready(function (e) {
//直接调用插件名称
$("#i-d").quickfill(["1", "2", "3", "4", "5"]);//1,2,3,4,5,下拉的内容
$("#i-d-1").quickfill(["1", "2", "3", "4"]);
$("#i-d-2").quickfill(["1", "2", "3"]);
});非常方便!!!
PREVIOUS:
NEXT:
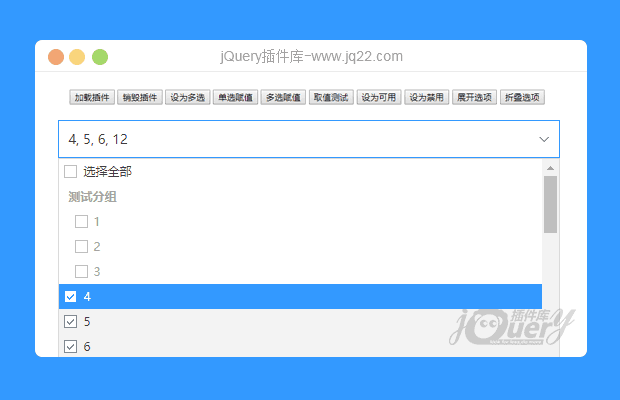
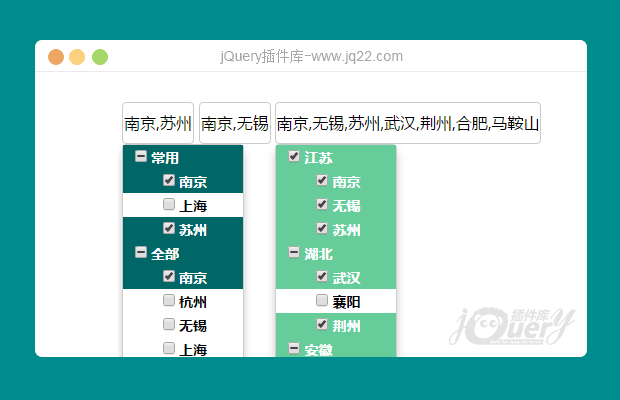
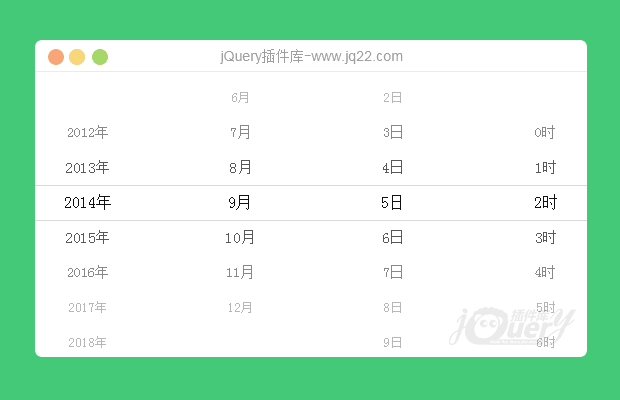
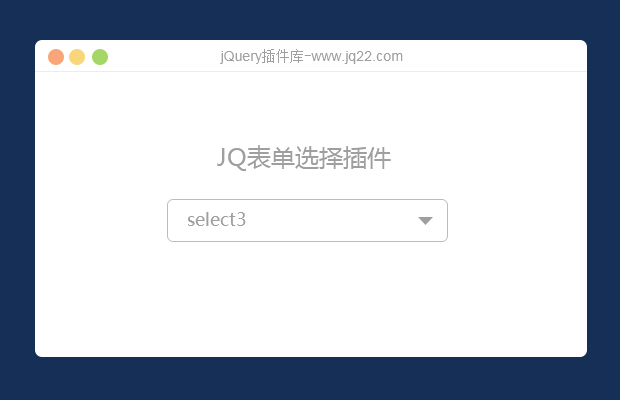
相关插件-选择框
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔