

插件描述:基于Vue移动端城市选择插件
更新时间:2020-09-06 00:32:37
更新说明:修改vue cdn调用地址访问更快
更新时间:2018/10/29 上午9:30:22
更新说明:
城市列表多添加了<i></i>便签,解决移动端点击字母时触发到城市选择事件。
<p v-for='(item,index) in cityA'><i v-on:click='cityactive(index,cityA)'>{{item.city}}</i></p>search方法添加 document.documentElement.scrollTop=0; 解决出现滚动条后点击搜索,搜索结果被header遮挡的问题
//搜索框获取焦点进入搜索层
search: function() {
this.isCancel = true;
document.documentElement.scrollTop = 0;
},发布时间:2018-10-29 0:19
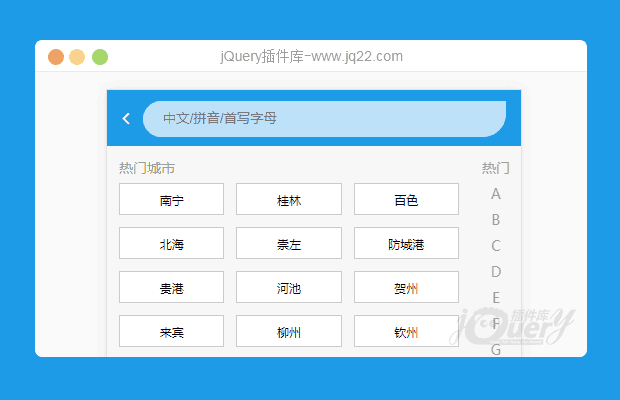
基于Vue的城市选择插件
字体文件可以不要
对应的input和组件(<com-citychoice ref="city" v-on:tochildevent='cityjs'></com-citychoice>)需要包含在对应盒子内(el:'.adminBox',)。
对应的城市写在cityChoice.js的citys数组内,
//热门城市
hostCityss: function() {
var j = 0;
for (var i = 0; i < 15; i++) {
Vue.set(this.hostCitys, j, this.citys[i]);
j++
}
},前15条为热门城市,热门城市对应在citys数组内的顺序不能乱, 其他的随意。
需要添加首字母搜索的,需要在citys数组的对象内添加对应的内容
如
citys:[
{city:'南宁',py:'nanning',first:'nn'},
]然后搜索过滤处添加对应的方法
//搜索过滤
sousuos:function(){
var ssval = this.ssval;
return this.citys.filter(function (item) {
return item.py.indexOf(ssval)!= -1 || item.city.indexOf(ssval) != -1 || item.first.indexOf(ssval)!= -1;
});
}
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(10)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
恶性循环 0
2019/2/27 15:20:48
-
页面会跟随城市列表一起滚动,比如选择一个Z开头的城市,页面将直接滚到最底部
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔