

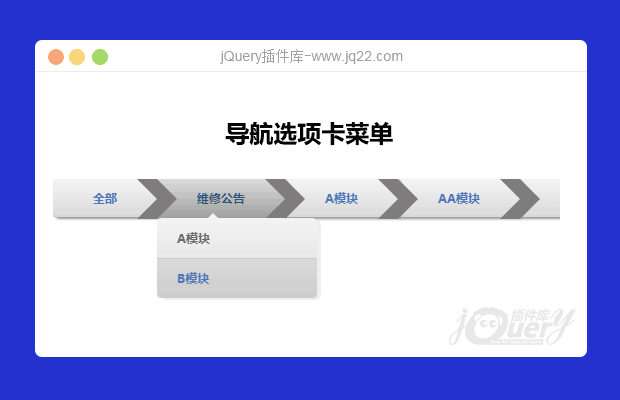
插件描述:功能强大的导航选项卡菜单条,支持滑动选项卡,支持动态添加菜单,支持手机设备显示
使用方法
1.插件依赖jQuery,打开index.html即可使用
2.菜单横向滑动功能依赖了官方的swiper-3.4.0.jquery.min.js
3.初始化
//引用组件 这里可以ajax接收后台数据
var res = {};
res.name = "全部";
res.href = "";
res.children =[{"isDefault":1,"src":"images/icontype1.png","children":[{name:"A模块",children:[{name:'AA模块',children:[{name:"AAA模块"}]},{name:'AA模块',children:[{name:"AAc模块"}]},{name:'Ab模块',children:[{name:"Abb模块"}]}]},{name:"B模块",children:[{name:'BB模块',children:[{name:"BBB模块"}]}]}],"domain":"PB07","maptype":"CONTAINER","name":"维修公告","oid":"com.imecms.container.Container:1001"},{"path":"用户手册","src":"images/icontype1.png","domain":"PB07","maptype":"ST","name":"用户手册","oid":"com.imecms.container.Folder:3837"},{"path":"保养手册","src":"images/icontype1.png","domain":"PB07","maptype":"ST","name":"保养手册","oid":"com.imecms.container.Folder:3838"},{"path":"下载区","src":"images/icontype1.png","domain":"PB07","maptype":"JS","name":"下载区","js":"showDownloadAreaContent();"}];
require(
['MenuBar'],
function (MenuBar) {
var menuBar = new MenuBar("#swiper",{
data :res,
});
}
);
//初始化导航条滑动等
swiper.dataInit("#swiper");4.基本功能只用绑定节点添加数据即可,如果需要点击节点事件以及动态render可以初始化的时候添加监听事件renderLeaf,具体例子里面有,这里贴出来参考一下:
renderLeaf: function(menuItem) {
//点击叶子节点触发事件,与后台交互等等
console.log('您点击了叶子节点');
var data = menuItem.data;
if (typeof data == "string") {
data = JSON.parse(data);
}
console.log(data);
//支持动态添加menu事件,这里可以动态请求后台render数据 Example
if (data.domain == "PB07") {
var data1 = [{
name: "新数据1",
children: [{
name: "测试数据1"
}]
}, {
name: "新数据2",
children: [{
name: "测试数据2"
}]
}];
//动态添加数据
menuItem.addSubItems(data1);
}
}5.滑动功能是引用了官方的swiper插件效果,为了防止污染menubar的封装性写在了组件的外面swiper.js里面
PREVIOUS:
NEXT:
相关插件-水平导航,Tabs
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔