

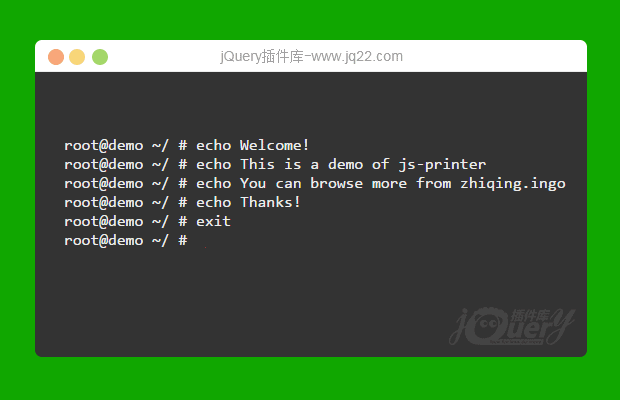
插件描述:动态的文字更有助于吸引人的眼镜,可控可调
更新时间:2019-3-9 19:52:55
更新内容:兼容至IE9
var obj = {
text: ["广州,简称穗,别称羊城、花城,是广东省省会、副省级市... ", "广州地处广东省中南部,珠江三角洲... [3-4] "], //分段文本
color: "white", //字体和光标颜色
speed: 100, //码字速度
sleep: 3000, //回退停顿时间
width: "400", //宽度
height: "300", //高度
background: "#000", //背景颜色
};启动
$('element').lu_word(obj);实时输出文字
$('element').setWord($('#word').val());设置文本颜色
$('element').setColor('red');设置背景颜色
$('element').setBg('#E5EECC');开始
$('element').start();暂停
$('element').stop();码字
$('element').write();退格
$('element').del();var obj = {
text: ["广州,简称穗,别称羊城、花城,是广东省省会、副省级市... ",
"广州地处广东省中南部,珠江三角洲... [3-4] "
], //分段文本
color: "white", //字体和光标颜色
speed: 100, //码字速度
sleep: 3000, //回退停顿时间
width: "400", //宽度
height: "300", //高度
background: "#000", //背景颜色
};启动
$('element').lu_word(obj);实时输出文字
$('element').setWord($('#word').val());设置文本颜色
$('element').setColor('red');设置背景颜色
$('element').setBg('#E5EECC');开始
$('element').start();暂停
$('element').stop();码字
$('element').write();退格
$('element').del();
PREVIOUS:
NEXT:
相关插件-丰富的输入,动画效果
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔