

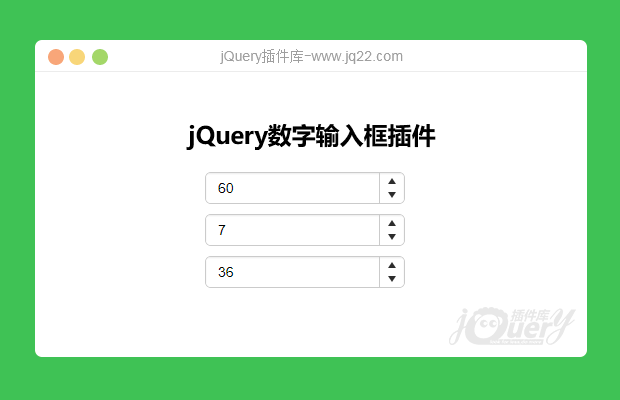
插件描述:jQuery数字输入框插件调用方便,常按可连续增加数值。
更新时间:2019-11-12 00:30:07
更新说明:修复一些输入时逻辑的bug,优化保留小数点的功能,增加了参数控制按钮每次变化的值使用方法还是老样子
$(".wrapper").numInput({
width: 100,//宽度
positive: true,//允许输入正数
negative: false,//允许输入负数
//faq:positive,negative不能同时false,同时false按同时为true处理
floatCount: 2,//小数点后保留位数
//命名空间,防止样式冲突
wrapperClass: 'num-input-wrap',//最外层容器
inputClass: 'num-input',//input输入框
addClass: 'add',//增加按钮
subtractClass: 'subtract',//减少按钮
interval: 0.1//增加&减少按钮每次变化的值
});使用方法简单,直接引用js文件,再用jQuery调用即可,初始可以传入参数对一些功能进行控制
$(function() {
$(".wrapper").numInput({
width: 200, //宽度
positive: true, //允许输入正数
negative: true, //允许输入负数
//faq:positive,negative不能同时false,同时false按同时为true处理
floatCount: 4, //小数点后保留位数
//命名空间,防止样式冲突
wrapperClass: 'num-input-wrap', //最外层容器
inputClass: 'num-input', //input输入框
addClass: 'add', //增加按钮
subtractClass: 'subtract', //减少按钮
});
})
PREVIOUS:
NEXT:
相关插件-通用输入
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
QingYw 0
2019/11/13 15:08:17
-
能够像Input一样通过disable属性设置为不可更改吗?我试下来只能将输入框设为不可修改,但是两个按钮按上去还是会修改值
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔