

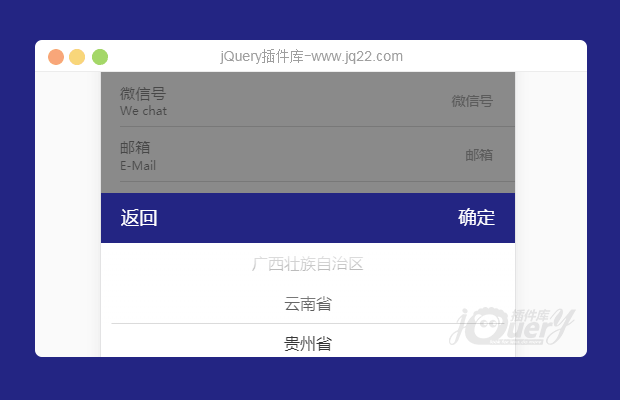
插件描述:jQuery移动端多级选择(可自定义)插件,可自定义时间选择,自定义省市区选择等等
注:请在移动端预览,PC端无滑动选择效果
使用方法
先引入css和js,MultiPicker.css和MultiPicker.js,
<input type="text" name="" id="attend-input" value="" placeholder="请选择" readonly/> <!--是否选择容器--> <div id="attend-targetContainer"></div>
script:
//是否
new MultiPicker({
input: 'attend-input', //点击触发插件的input框的id
container: 'attend-targetContainer', //插件插入的容器id
jsonData: [{
value: '是',
}, {
value: '否',
}],
success: function(arr) {
$('.attend-input').attr('value', JSON.stringify(arr[0].value).replace(/\"/g, ""));
} //回调
});
PREVIOUS:
NEXT:
相关插件-丰富的输入,选择框

纯CSS3打造逼真的苹果(Apple)电脑键盘
这是一款使用纯CSS3制作的效果非常逼真的苹果(Apple)电脑键盘效果。该苹果电脑键盘可以通过按真实键盘上的相应键来触发虚拟键盘上的键,按键被按下时有逼真的动画效果。
丰富的输入
讨论这个项目(18)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
? 0
2020/6/3 14:35:55
-
安卓微信浏览器不支持这插件
袁小康 0
2019/6/4 23:56:52
-
怎么动态添加选项内容呢?兄弟
一腔诗意喂了狗 0
2018/12/6 10:29:52
-
只能和input匹配吗,a标签的id好像无效啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔