

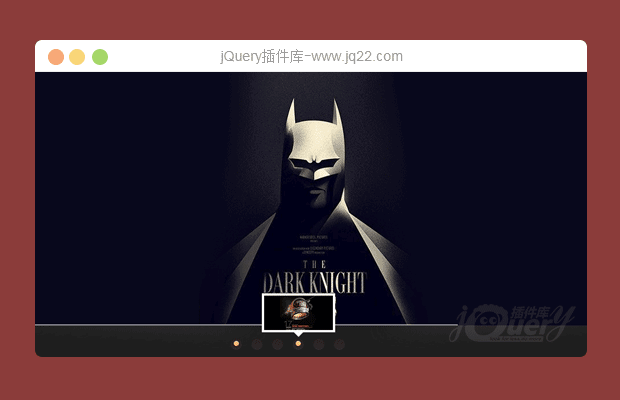
在本教程中我们将使用显示的每个图像作为一个小小的缩略图预览的 jQuery 创建一个图像画廊。想法是将鼠标悬停在滑块点并使有关缩略图幻灯片到预览窗口。当单击一个滑块点,完整的镜像将在滑动从左或向右一侧,具体取决于当前正在查看的图像。
步骤
标记
<div id="ps_container" class="ps_container"> <div class="ps_image_wrapper"> <!-- First initial image --> <img src="images/1.jpg" alt="" /> </div> <!-- Navigation items --> <div class="ps_next"></div> <div class="ps_prev"></div> <!-- Dot list with thumbnail preview --> <ul class="ps_nav"> <li class="selected"> <a href="images/1.jpg" rel="images/thumbs/1.jpg">Image 1</a> </li> <li> <a href="images/2.jpg" rel="images/thumbs/2.jpg">Image 2</a> </li> ... <li class="ps_preview"> <div class="ps_preview_wrapper"> <!-- Thumbnail comes here --> </div> <!-- Little triangle --> <span></span> </li> </ul> </div>
缩略图预览元素将点列表中的列表项。它要有一个特殊的类,因为我们想要以不同的方式对待此元素。每个圆点的列表项将包含一个链接元素将举行的缩略图图像和大图像的信息。使用 JavaScript,我们将从属性中提取该路径信息和动态创建图像元素。
让我们看看该样式。
CSS
首先,我们将样式的主要容器。因为我们的图像有 680 像素的最大宽度和最大高度 450 像素,我们将定义 (留出一些空间为点列表) 的容器的以下值:
.ps_container{
display:none;
width:680px;
height:500px;
margin:20px auto 0px auto;
position:relative;
}现在我们将样式的包装的完整图像。在这里我们真的设置精确的最大尺寸和溢出隐藏的说。我们这样做是因为我们希望能够把两个图片放在此包装但切断溢出。我们 JS 函数中我们将动画图像,以便在当前获取透露。
我们将通过设置"自动"的左、 右页边距中心包装:
.ps_image_wrapper{
width:680px;
height:450px;
overflow:hidden;
position:relative;
margin:0 auto;
-moz-box-shadow:0px 0px 5px #999;
-webkit-box-shadow:0px 0px 5px #999;
box-shadow:0px 0px 5px #999;
}由于我们想要在当前图像幻灯片和滑出前一个的左的值进行动画处理的绝对位置应该是包装内的映像:
.ps_image_wrapper img{
position:absolute;
left:0px;
top:0px;
}导航元素将具有以下样式:
.ps_prev,
.ps_next{
width:30px;
height:59px;
position:absolute;
top:50%;
margin-top:-40px;
cursor:pointer;
opacity:0.5;
}
.ps_prev{
background:transparent url(../images/prev.png) no-repeat top center;
left:-50px;
}
.ps_next{
background:transparent url(../images/next.png) no-repeat top center;
right:-50px;
}
.ps_prev:hover,
.ps_next:hover{
opacity:0.9;
}将置于下的全部图像和以自动设置边距为中心点列表与"ps_nav"类:
ul.ps_nav{
list-style:none;
margin:0;
padding:0;
width:170px;
margin:20px auto;
position:relative;
}将浮动点列表元素:
ul.ps_nav li{
float:left;
}内部链接元素将获得圆点背景图像,这是一个子画面图像:
ul.ps_nav li a{
display:block;
text-indent:-9000px;
width:11px;
height:11px;
outline:none;
padding:0px 3px;
background:transparent url(../images/dot.png) no-repeat top center;
}悬停时我们会更改背景位置以显示另一半:
ul.ps_nav li a:hover,ul.ps_nav li.selected a{
background-position:50% -11px;
}我们特别列表元素,那会有缩略图预览,将绝对定位。顶部有一个负的值,因为我们想要拉起此元素,超越列表。将动态计算的左的值。-34.5 像素是预览元素的左的值,当我们想要显示它的第一个点:
ul.ps_nav li.ps_preview{
display:none;
width:85px;
height:91px;
top:-95px;
left:-34.5px; /*This we will calculate dynamically*/
position:absolute;
}大跨度将小小的三角形:
ul.ps_nav li.ps_preview span{
background:transparent url(../images/triangle.png) no-repeat top center;
width:15px;
height:6px;
position:absolute;
top:85px;
left:35px;
}预览包装将函数一样像完整形象包装。我们将隐藏溢出:
.ps_preview_wrapper{
width:75px;
height:75px;
border:5px solid #fff;
overflow:hidden;
position:relative;
-moz-box-shadow:0px 0px 5px #999;
-webkit-box-shadow:0px 0px 5px #999;
box-shadow:0px 0px 5px #999;
}最终,我们想要的缩略图的绝对定位,因为我们想要进行动画处理的滑动效果的左的值是:
.ps_preview_wrapper img{
position:absolute;
top:0px;
left:0px;
}而这是所有的样式。让添加 jQuery 香料 !
JavaScript
此库的想法是当鼠标悬停在一个点,它表示和图像显示小缩略图。
使的光标移到点,我们想要创建一个将下一个当前悬停缩略图图像移动到的地方的滑动动画。这将创建很大的影响,给我们有无形的缩略图图像上面点栏和我们预览元素使它们可见的错觉。
我们也要被单击的图像显示由"推"当前走,从左侧或右侧。
这两个影响我们将实现将放置图像或彼此相邻的拇指,因此对其左侧的值进行动画处理。
所以,让我们开始通过缓存的一些内容:
var $ps_container = $('#ps_container'),
$ps_image_wrapper = $ps_container.find('.ps_image_wrapper'),
$ps_next = $ps_container.find('.ps_next'),
$ps_prev = $ps_container.find('.ps_prev'),
$ps_nav = $ps_container.find('.ps_nav'),
$tooltip = $ps_container.find('.ps_preview'),
$ps_preview_wrapper = $tooltip.find('.ps_preview_wrapper'),
$links = $ps_nav.children('li').not($tooltip),
total_images = $links.length,
currentHovered = -1,
current = 0,
$loader = $('#loader');加载程序元素中没有提到的 HTML 结构因为我们把它放在容器外。我们想要显示加载元素,直到所有的图像都加载。下载文件中你将能够看到图像的预加载函数。
var ie = false;
if ($.browser.msie) {
ie = true; // oh no sweet Jesus
}
if(!ie) // there is a God
$tooltip.css({
opacity : 0
}).show();预加载图像之后, 我们会显示容器:
/*first preload images (thumbs and large images)*/
var loaded = 0;
$links.each(function(i){
var $link = $(this);
$link.find('a').preload({
onComplete : function(){
++loaded;
if(loaded == total_images){
//all images preloaded,
//show ps_container and initialize events
$loader.hide();
$ps_container.show();
//when mouse enters the the dots,
//show the tooltip,
//when mouse leaves hide the tooltip,
//clicking on one will display the respective image
$links.bind('mouseenter',showTooltip)
.bind('mouseleave',hideTooltip)
.bind('click',showImage);
//navigate through the images
$ps_next.bind('click',nextImage);
$ps_prev.bind('click',prevImage);
}
}
});
});函数showTooltip()将显示缩略图预览和对进行动画处理到正确的地方。它还将幻灯片的缩略图内,或者向右或向左,取决于我们"从哪里来":
function showTooltip(){
var $link = $(this),
idx = $link.index(),
linkOuterWidth = $link.outerWidth(),
//this holds the left value for the next position
//of the tooltip
left = parseFloat(idx * linkOuterWidth) - $tooltip.width()/2 + linkOuterWidth/2,
//the thumb image source
$thumb = $link.find('a').attr('rel'),
imageLeft;
//if we are not hovering the current one
if(currentHovered != idx){
//check if we will animate left->right or right->left
if(currentHovered != -1){
if(currentHovered < idx){
imageLeft = 75;
}
else{
imageLeft = -75;
}
}
currentHovered = idx;
//the next thumb image to be shown in the tooltip
var $newImage = $('<img alt="">').css('left','0px')
.attr('src',$thumb);
//if theres more than 1 image
//(if we would move the mouse too fast it would probably happen)
//then remove the oldest one (:last)
if($ps_preview_wrapper.children().length > 1)
$ps_preview_wrapper.children(':last').remove();
//prepend the new image
$ps_preview_wrapper.prepend($newImage);
var $tooltip_imgs = $ps_preview_wrapper.children(),
tooltip_imgs_count = $tooltip_imgs.length;
//if theres 2 images on the tooltip
//animate the current one out, and the new one in
if(tooltip_imgs_count > 1){
$tooltip_imgs.eq(tooltip_imgs_count-1)
.stop()
.animate({
left:-imageLeft+'px'
},150,function(){
//remove the old one
$(this).remove();
});
$tooltip_imgs.eq(0)
.css('left',imageLeft + 'px')
.stop()
.animate({
left:'0px'
},150);
}
}
//if we are not using a "browser", we just show the tooltip,
//otherwise we fade it in
//
if(ie)
$tooltip.css('left',left + 'px').show();
else
$tooltip.stop()
.animate({
left : left + 'px',
opacity : 1
},150);
}函数hideTooltip()只是淡出的缩略图预览
function hideTooltip(){
//hide / fade out the tooltip
if(ie)
$tooltip.hide();
else
$tooltip.stop()
.animate({
opacity : 0
},150);
}下面的函数将显示一个图像在全尺寸和周围动画包装,以正确的大小。新的图像将“滑入到位”:
function showImage(e){
var $link = $(this),
idx = $link.index(),
$image = $link.find('a').attr('href'),
$currentImage = $ps_image_wrapper.find('img'),
currentImageWidth = $currentImage.width();
//if we click the current one return
if(current == idx) return false;
//add class selected to the current page / dot
$links.eq(current).removeClass('selected');
$link.addClass('selected');
//the new image element
var $newImage = $('<img alt="">').css('left',currentImageWidth + 'px')
.attr('src',$image);
//if the wrapper has more than one image, remove oldest
if($ps_image_wrapper.children().length > 1)
$ps_image_wrapper.children(':last').remove();
//prepend the new image
$ps_image_wrapper.prepend($newImage);
//the new image width
//this will be the new width of the ps_image_wrapper
var newImageWidth = $newImage.width();
//check animation direction
if(current > idx){
$newImage.css('left',-newImageWidth + 'px');
currentImageWidth = -newImageWidth;
}
current = idx;
//animate the new width of the ps_image_wrapper
//(same like new image width)
$ps_image_wrapper.stop().animate({
width : newImageWidth + 'px'
},350);
//animate the new image in
$newImage.stop().animate({
left : '0px'
},350);
//animate the old image out
$currentImage.stop().animate({
left : -currentImageWidth + 'px'
},350);
e.preventDefault();
}导航功能将只触发的点的click事件
function nextImage() {
if (current < total_images) {
$links.eq(current + 1).trigger('click');
}
}
function prevImage() {
if (current > 0) {
$links.eq(current - 1).trigger('click');
}
}完成!
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔