

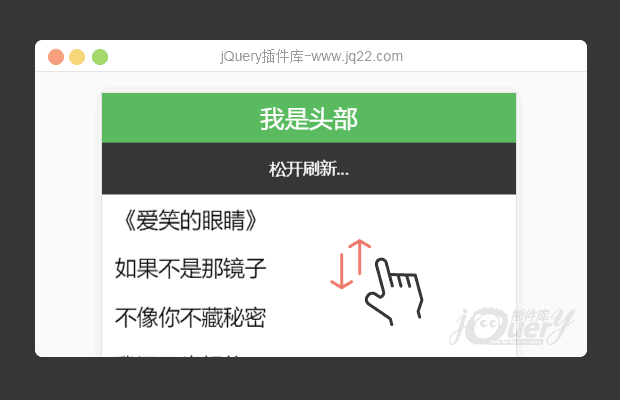
插件描述:基于iscroll5实现的移动端仿原生下拉刷新,上拉加载,最佳浏览效果是使用手机或者浏览器的开发工具菜单栏里的模拟器进行浏览。
更新时间:2018/11/22 上午8:54:58
更新说明:新增移动端rem适配插件
发布时间:2018-11-22 0:59
注意:此插件是基于移动端开发,最佳浏览效果是使用手机或者浏览器的开发工具菜单栏里的模拟器进行浏览。
最近项目使用了iScroll5,于是试着做了一个移动端的下拉刷新,上拉加载的效果,但是发现无论如何都不能完美的有原生的效果。仔细检查了下,发现iScroll5中当重置位置的时候,如果当前Y坐标大于0,则固定滚动回0,无法动态设置。于是简单看了下源码,修改了以下几个地方。
1. 打开iscroll-probe.js文件
2. 找到:
this.maxScrollX = this.wrapperWidth - this.scrollerWidth; this.maxScrollY = this.wrapperHeight - this.scrollerHeight;
更改为:
this.minScrollX = 0; this.minScrollY = 0; this.maxScrollX = this.wrapperWidth - this.scrollerWidth; this.maxScrollY = this.wrapperHeight - this.scrollerHeight;
3. 找到:
if ( !this.hasHorizontalScroll || this.x > 0 ) {
x = 0;
} else if ( this.x < this.maxScrollX ) {
x = this.maxScrollX;
}
if ( !this.hasVerticalScroll || this.y > 0 ) {
y = 0;
} else if ( this.y < this.maxScrollY ) {
y = this.maxScrollY;
}更改为:
if ( !this.hasHorizontalScroll || this.x > 0 ) {
x = this.minScrollX;
} else if ( this.x < this.maxScrollX ) {
x = this.maxScrollX;
}
if ( !this.hasVerticalScroll || this.y > 0 ) {
y = this.minScrollY;
} else if ( this.y < this.maxScrollY ) {
y = this.maxScrollY;
}现在当你下拉的时候,就可以根据情况动态的修改实例的minScrollY属性来调整你的效果
PREVIOUS:
NEXT:
相关插件-拖和放,滚动,加载
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
?长街与风 0
2019/4/3 14:16:20
-
请问common,js里写的《div》作用是什么呢
XZQ 0
2018/12/26 17:32:14
-
各位楼主 这个插件有没有人会,下载下来不太会用
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔