

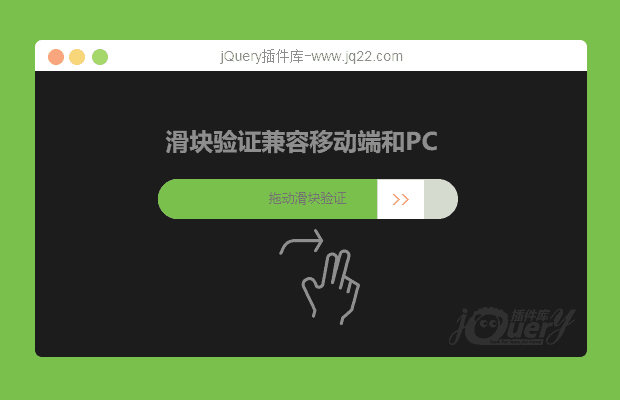
插件描述:使用过的jQuery滑动验证插件,配合后台增强校验
更新时间:2019/7/3 上午11:57:15
更新说明:新增 animation+@keyframes的高光动画效果。IE无发显示高光效果,原js效果不影响。
备注:ie浏览器加载本地的样式文件时可能无法载入。使用在线样式表就可。
PREVIOUS:
NEXT:
相关插件-验证,拖和放
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
ansyser 0
2020/1/11 10:59:27
-
大神们好,有办法让这个验证码变大一些吗?
我想用在手机端,显示太小了,不好滑
ansyser 0
2019/12/12 15:28:24
-
怎么设置成验证完成后,还需要点个按钮才跳转到下个页面?
Monica 0
2018/11/26 19:44:57
-
和很好用啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔