

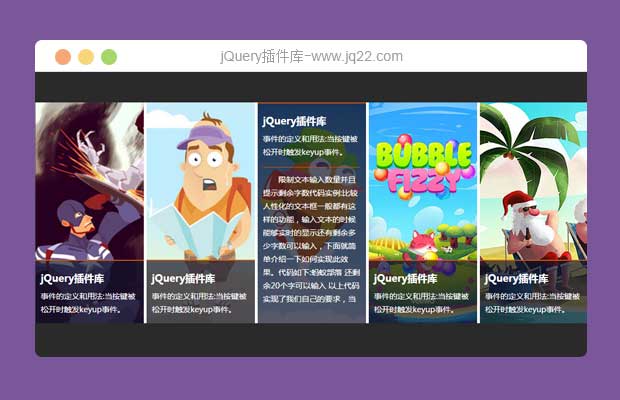
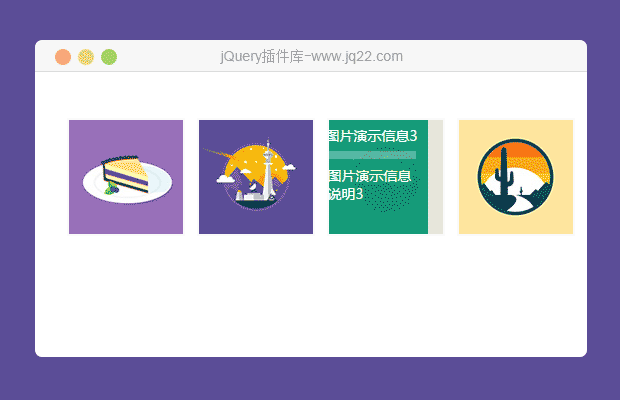
插件描述:适用于鼠标移入产品详情展示
发布时间:2018-11-28 0:40
这个是我在项目中用的效果,给大家拿出来,希望可以帮到大家
文件里有demo.html和ie.html,ie可以兼容到8,或者以下(还没测试以下的,但应该没问题)
demo.html在ie下有问题,需要兼容ie的请用ie.html
重要的事情说三遍!!!
需要兼容ie的请用ie.html
需要兼容ie的请用ie.html
需要兼容ie的请用ie.html
imagew 后面可直接写像素值 如:150 也可以写百分比 $("父元素").width()*0.XX 相当于百分之xx
colc: 每行5个,rowc: 2行,seph: 上下边距,sepw: 左右边距,spanc: 跨度
imageData里面是鼠标移入之后要展开的内容
注释里面我认为挺详细的,里面的内容可以自己加样式 我没有加
PREVIOUS:
NEXT:
相关插件-悬停

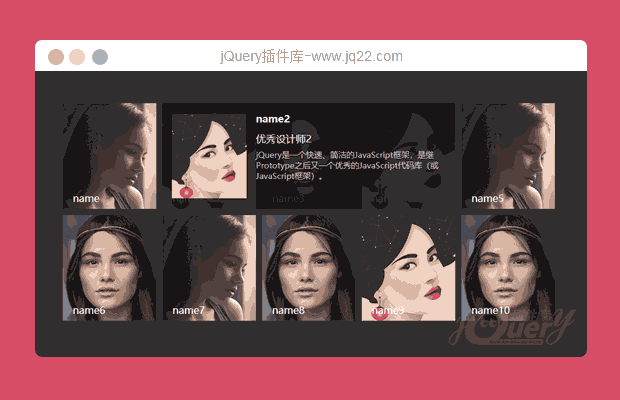
c的鼠标滑过图片遮罩层动画jQuery插件
nsHover是一款简单实用的鼠标滑过图片遮罩层动画jQuery插件。该插件可以在图片或块级元素上制作鼠标滑过时的遮罩层动画效果,它可以设置遮罩层的前景色和背景色,可以制作圆形图片等,非常实用。
悬停
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔