

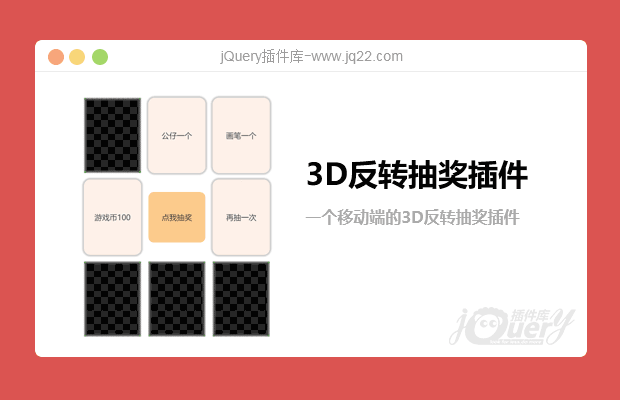
插件描述:一个移动端的3D反转抽奖插件
调用方式:
$("#节点id").rotateEx(option)option的选项有:
itemClass: "item", //item的class
backClass: "back", //背面class
faceClass: "face", //正面class
noFaceEle: [], //不能翻的牌的节点索引
noFaceClass: "noFace", //不能翻的牌的class
bz: 27 / 30, //两个牌左右之间的距离和第一张牌距离页面左边的比例
clickName: "click", //点击事件的名称
maxNum: 1, //最大翻牌数量
changeAmtCall: function($this, rotateObj, allO) {}, //牌从正面切换到反面动画结束调用
init: function($this, rotateObj, allO) {}, //对象创建结束的回调函数
clickAmtStart: function($this, rotateObj, ele, allO) { //翻牌的时候动画开始调用回调},
clickAmtEnd: function($this, rotateObj, ele, allO) { //翻牌的时候动画结束调用回调},
maxNumCall: function($this, rotateObj, allO, num) {} //达到最大翻牌数的回调调用方法返回的对象拥有的主要方法有:
toBack 将所有牌都切换至背面展示
reset 随机打乱我们的奖品 奖品展示元素必须放到正面展示的节点的第一个子节点里面
rotate是一个操作对象 它拥有非常多的方法
这里只说主要方法
allBack 所有牌都以反面展示
allFace 所有牌都以正面展示
getZNum 获取正面展示的牌的数量
getFNum 获取反面展示的牌的数量
initPositionArr 获取化节点的位置信息
initParentPos 初始化节点位置
PREVIOUS:
NEXT:
相关插件-游戏
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
不将就 0
2021/2/3 18:25:18
-
您好,如果数据从后台请求,那么我应该怎么确保接口未返回数据之前,当前点击牌不被翻开呢
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔